デザインと聞くと、デザイナーではないから関係ないと思っていませんか。
例えば会議の資料作成や商品のプレゼンテーションにしても、デザインの原則を踏まえているだけで格段と見やすく、解りやすいものとなります。
基本を知らないことによる失敗を防ぐためにも、ぜひご参考ください。
デザインの4大原則とは

4大原則には『近接・整理・反復・対比』があります。
4大原則を踏まえたデザインにする最大のメリットは情報を整理し、統一感のあるデザインやコントラストにすることで、見やすく理解されやすい効果が得られることです。
例えばプレゼンテーションがどんなに良い内容でも視覚的に見づらく、解りづらければ上手く伝わらないでしょう。せっかくの良い企画も残念なことになりかねません。
良い成果に繋げるために、以下ご紹介する4大原則を取り入れたデザインをおすすめします。
1.近接
近接とは、関連する要素を近くに配置し、ひとまとまりのグループにすることです。
具体的にどういうことなのか、以下の図と矢印の下の図を見比べていただけるとお解り頂けるでしょう。



最初の図は文字の配置が等間隔で、値段に至っては上の商品のものか下の商品のものか解りにくいと思いませんか。
それにひきかえ、下の図は適度な空白とひとまとまりで固まっているので、ぱっと見て解りやすくなっています。
このように近接を意識することで、目に入った情報を瞬時に理解しやすくなります。
2.整列
整列とは、色・サイズ・配置などにルールをもたせてレイアウトすることです。
以下の図でいえば、ブランドAとブランドBなら後者の方が視覚的に馴染むかと思います。

例えば、文字の配置がバラバラであったり、行ごとにフォント色が違っていたら「何がどう違うのか」と気になってすぐに理解できません。
複数並べる場合は近接でグループをまとめ、整列で統一感を出すレイアウトがおすすめです。
3.反復
反復とは、要素ごとに同一デザインを繰り返すことです。 以下の図で赤く囲まれている部分は、配置・フォント・フォント色すべて同じに統一されています。

これがWEB掲載していた場合、もし左の商品から「赤字」、中心「青字で文字中央揃え」右「緑字で文字右揃え」になっていたとしたら、解りにくい以前に視覚的に気持ちわるい感覚になるかと思います。
関連する要素なら、同じように反復させることですっと馴染む表現になります。
4.対比
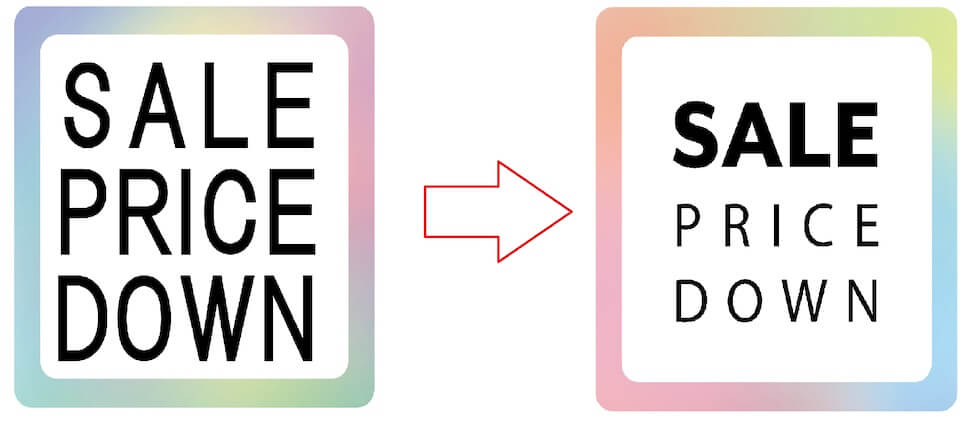
対比とは、文字の強弱といった優先度をつけてデザインすることです。
何かを伝えるとき、必ず重要性の順位があるはずです。
説明をする場合、要点を先に伝えると解りやすいように、デザインにもそれを取り入れます。

この図の場合、一番伝えたいのは「SALE」なので大きめサイズで太字にした右図の方がメリハリが出て目を惹くかと思います。
このように、大きさや色で明確な違いをつけるデザインにすることで、ひと目でセールをしていてお得だという情報が相手に伝わります。
デザイン✖心理学で圧倒的な効果

人が行動するとき、無意識に心理学的な要素に左右されるそうです。
例えば「4.対比」項目で使用した図の矢印を見た時、無意識に右の図に視線を誘導されたのではないでしょうか。
これをデザイン心理学で「矢印効果」といいます。
見る人の視線を誘導し、注目してほしい部分に文字やキャッチコピーをいれるのです。
そうすることで印象を強調し、行動を促すことで狙った成果に繋げていきます。
このような、すぐに取り入れられる心理学的なデザインは多くありますので、ぜひ調べてみてください。
まとめ
4大原則という基本を抑え、それを繰り返していくことで原則にそったフォント使いや色彩の選択ができるようになっていきます。
さらに心理学的な要素も取り入れることで、より自信がもてるアピールができるようになるでしょう。
picks designでは、現在最新情報をメルマガにて配信しています。
この機会に是非ご登録ください。
→メルマガ登録はコチラ