デザイン力は各種ロゴ・ポスター・広告・WEB・UIなど多くの場面で必要とされており、デザインによっては成果が大きく変わることも珍しくありません。
人の目を惹き付け、一歩先をいく結果をだすためにデザインの基礎を抑えることをおすすめいたします。
この記事では、デザインの基礎について画像付きで分かりやすく解説します。
目次
デザインの基礎は4大原則から
以下の4大原則を取り入れるメリットは情報を整理し、統一感のあるデザインや色彩にすることで、見やすく理解されやすい効果が得られることです。
例えば企画書がどんなに良いアイデアだったとしても、内容が見づらく、解りづらければ理解を得られないかもしれません。
よりよい結果に繋げるために、ぜひ4大原則をおさえましょう。
近接
関連する要素を近くに配置することで、まとまり感を出します。
例えばWEB上の商品名と値段の間の空白が妙に空いていたら、どの商品にかかっている情報なのか判断しにくいでしょう。
必要以上の空白をせず、「商品名+値段」を近くにすることで見やすくなります。
整理
フォントのサイズや色、文字の位置などに一定のルールをもたせることです。
数行ごとにフォントサイズや文字色が違っていたら、資格的に気持ち悪いでしょう。
すっと目に入るように、統一感をだすことが求められます。
反復
商品を複数並べて表示するとき、商品ごとに値段やメーカー名などの配置を変えているサイトは見たことがありません。それは商品という同じ要素ごとに同じデザインを繰り返すことで見やすくしているからです。
対比
フォントの強弱やコントラストで優先度をつけ、メリハリを出すことです。
「SALEPRICEDOWN」と「SALE PRICE DOWN」なら後者の方が見やすく、ひと目で情報が頭に入ってくるでしょう。
配色がもたらすイメージ
色には「彩度」「明度」「色相」からなる3属性があります。
彩度は色の強さや鮮やかさです。下の図の場合、低彩度のパンケーキは美味しそうに見えなく、あまり食欲をそそらないのではないでしょうか。
明度は明るさです。
明るすぎてもぼんやりとした印象になり、暗くても印象がよくありません。
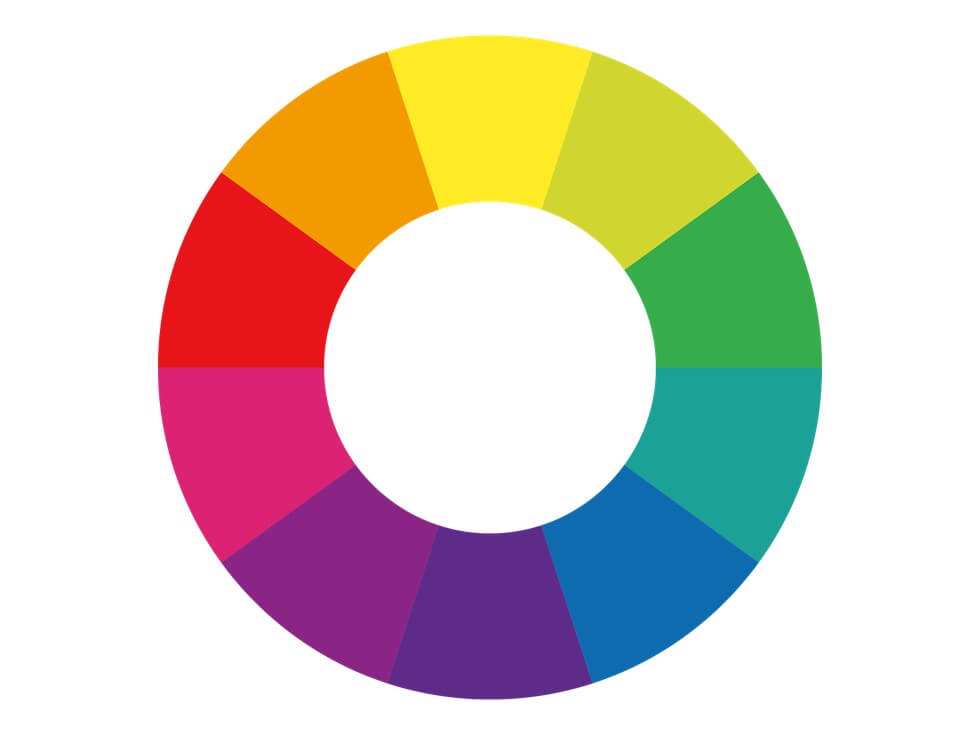
色相は赤・青・緑・黄・紫…などの各カラーのことです。カラーにはそれぞれがもつ心理的なイメージがあります。
赤は「情熱・活力・警戒」、黃は「光・明るい・陽気」、緑は「植物・自然・安らぎ」などが一般的にもたれているイメージです。
例えば幼児向けのアニメや商品に、目にも鮮やかな赤・青・緑・ピンクなどの色合いの物が多い理由は幼児が好む色の傾向だからです。
年齢・性別によって好みが変わり、それらを踏まえた色の組み合わせをすることで、抜群の効果を得られるはずです。
低彩度

元の彩度

暗い

明るい

色相

文字のデザインで印象が変わる
文字全般に関する言葉として、タイポグラフィがあります。
歴史や定義は様々ありますが、要するに適切な行間やフォントサイズ、配置などで文字を見やすく、魅力的に見せるための技術です。
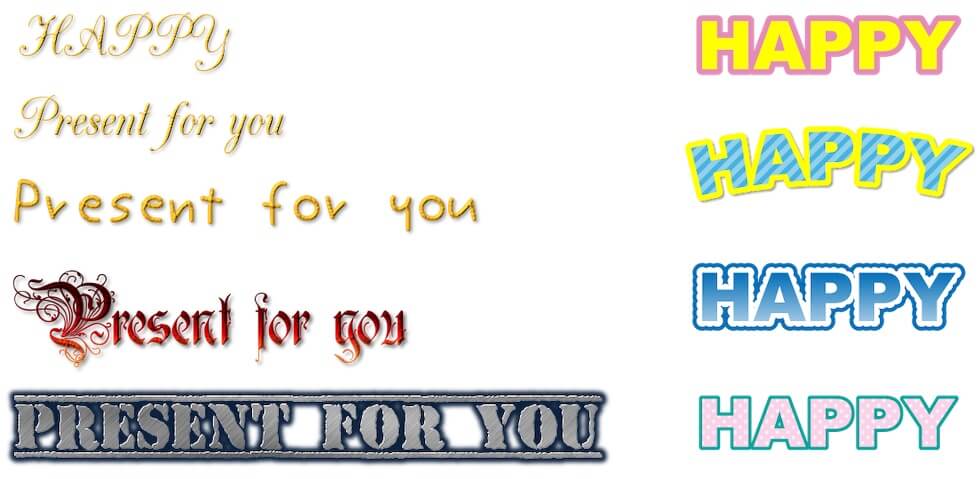
下の画像では、同じ言葉でも色やフォント、デザインによって大きく印象が変わります。
印刷物やWEB、あるいは資料やメールなど、手書き以外に文字を扱う場面は多々あります。
用途によって適切な行間と見やすい文字デザインにすることが、これからの時代の必須スキルとなってきます。

レイアウトで差をつける
レイアウトとは配置のことです。
見やすい配置にすることで、見たい情報をすぐに見つけられる利点があります。
WEBサイトであった場合、知りたい情報が不明だとユーザーはすぐに去ってしまうでしょう。
見やすく見つけやすい配置にすることで、結果的に滞在時間を伸ばすことにも繋がります。
配置のポイント
- 情報の優先度と整理で統一感
- 人の視線移動には法則がある
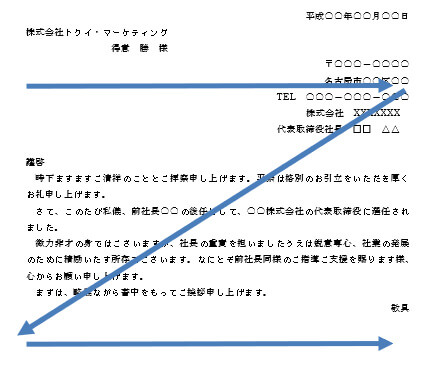
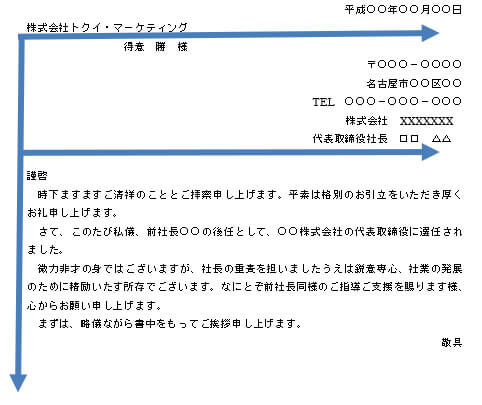
例えば下の図はよくあるビジネス文章で、大事な情報ほど上や左に配置されているのが解ります。
つまり、優先度がつけられ、情報が整理されているということです。それだけでなく、人の視線移動まで考えられている形式といえます。
人の視線が動く順番をアルファベットに例えた「Zの法則」と「Fの法則」があります。
雑誌や商品の棚を見るとき、人は無意識にZの順に視線を動かすと言われています。
お店の売り場の場合、Zの法則を意識した陳列棚作りをすることで狙った商品のアピールに繋がります。
WEBサイトの場合は、Zの法則だけでなく、Fの法則も重要となってきます。
あなたも、まさにFのような順でホームページを見ているのではないでしょうか。
重要な情報ほど左上に配置し、視線の流れにそうことが大切です。
それによって見せたい情報を「意図して見せる」ことができ、見逃されない効果を狙うことができます。
大手のヤフー(Yahoo! JAPAN)のトップページやアマゾン(amazon)の商品ページもこれらの法則から成り立っています。
Zの法則

Fの法則

まとめ
デザインの基礎である4大原則やレイアウト、配色などを意識することが大切です。
特に色のイメージや視線移動などは、人の無意識と心理的な部分にも訴えかける要素です。
性別や年齢別の好みを知り、考えぬかれたデザインにすることで、高い効果が期待できます。
picks designでは、現在最新情報をメルマガにて配信しています。
この機会に是非ご登録ください。
→メルマガ登録はコチラ