「GoogleはモバイルSEOを重視している」といわれますが、モバイルSEOの意味をしっかりと理解できていない人も多いと思います。
モバイルSEOを知ってきちんと対応しないと、せっかく作ったWebサイトが評価されないままになるかもしれません。
この記事では、モバイルSEOの意味や重視される理由、具体的にどのように対応すべきかを解説します。
スマホ表示を見やすくする方法も紹介するので、ユーザーが使いやすく、アクセスが集まるWebサイトが作れますよ。
モバイル重視の現代に置いていかれないためにも、ぜひ最後まで読んでみてください。
目次
モバイルSEOとは

モバイルSEOとは、スマホなどモバイル端末の検索順位を上げるためのSEO対策のことです。
画面のサイズや操作方法がパソコンとは違うので、スマホに合わせた最適なWebサイトを作らなくてはいけません。
まずはモバイルSEOで使われ、意味が混在しがちな「モバイルファーストインデックス(MFI)」「モバイルフレンドリー」について説明します。
モバイルファーストインデックス(MFI)
「モバイルファーストインデックス(MFI:Mobile First Index)」とは、Googleが「パソコンよりもスマホに適応したWebサイトを評価する」と発表した基準のことです。
2016年11月に発表され、、2021年3月末の時点で評価基準はモバイル>パソコンに完全移行しました。
インデックスとは、Googleなどの検索エンジンがページの内容を読み取り(クロールという)、登録した情報を元に検索結果の上位に置くページを決めることです。
MFIの施行により、Webサイトの運営者は、検索順位を落とさないためにスマホ表示用のコンテンツを充実させなければいけなくなりました。
モバイルフレンドリー
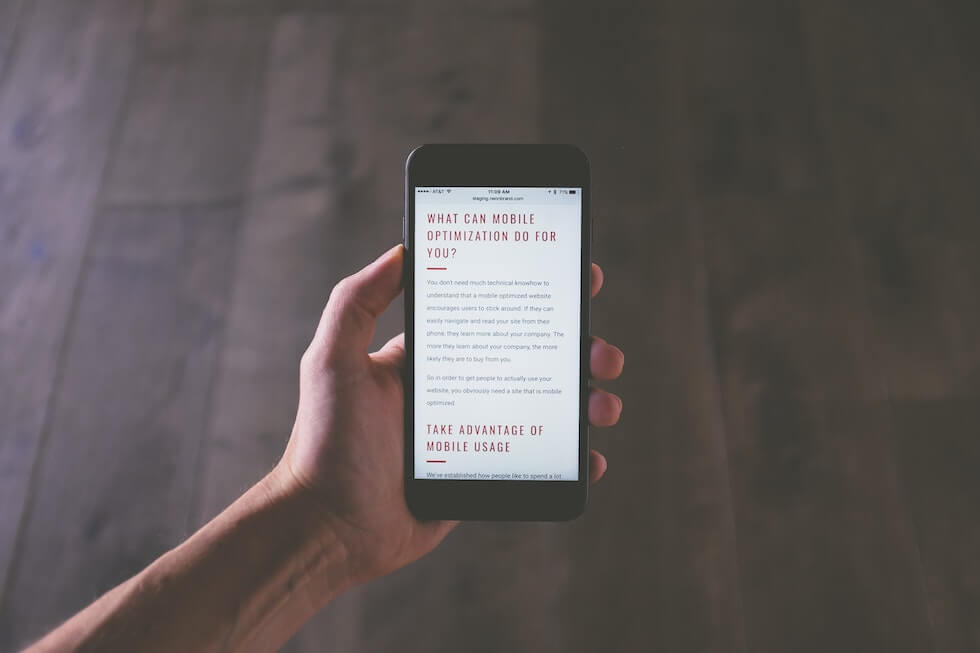
モバイルフレンドリーとは、スマホなどのモバイル端末(タブレットは含まない)を使うユーザーにとって、Webサイトが快適に見られる・使える状態を指します。
Webサイトをモバイルフレンドリーにすることで、MSIを満たすことが可能になるのです。
Webサイトをモバイルフレンドリー化しないままだと、サイト自体の評価が落ちたり、検索順位が下がることにより集客しにくくなったりします。
MSIではWebページごとに評価をしているため、一気にモバイルフレンドリー対応できない場合は、優先度が高いページからのリニューアルが必要です。
モバイルSEOが重視される理由

Googleは、なぜモバイルSEOを重視するようになったのでしょうか。
ここでは、スマホへの対応が重要視される理由を解説します。
スマホからの検索数が多いから
モバイルSEOが重要視されるのは、スマホでの検索数がパソコンからの検索数を上回ったからです。
2015年、Googleはスマホの普及によりモバイルからの検索割合が過半数を超えたと発表しました。
スマホなら、パソコンのように机と椅子がなくてもサッと検索でき、電車や待ち時間や飲食店で料理を待つ間など、いつでもどこでも検索できます。
スマホのほうが使用場所を選ばず、利便性が高かったため、パソコンによる検索数を上回ったのです。
ユーザーの満足度が上がるから
Googleは、パソコンの検索数が高かった時代から、ユーザーの満足度が高いWebサイト・ページを評価してきました。
より多くのユーザーに満足してもらおうとするGoogleは、「スマホで検索する人のほうが多いなら、モバイルSEOを優先しよう」という決断に至ったわけです。
モバイルフレンドリーに対応すると、当然スマホユーザーの満足度は上がり、Webページからの離脱率なども下がります。
スマホユーザーにより長くWebサイトを見てもらうためにも、モバイルSEOの対策は重要です。
関連:SEOとは何かを分かりやすく解説!初心者向けの対策を紹介
モバイルSEOに対応しているか確認する方法

モバイルSEOの必要性が分かると、自分のWebサイトは果たしてモバイルSEOの対策ができているのかが気になりますよね。
ここでは、WebサイトがモバイルSEOに対応しているか確認する方法を2つ紹介します。
モバイルフレンドリーテスト
モバイルSEOに対応しているかを調べる方法の1つは、「モバイルフレンドリーテスト」であり、以下で手順を説明します。
- モバイルフレンドリーのサイトにアクセス後、調べたいWebページのURLを入れる
- 「公開URLをテストしています」と表示されるので、そのまま1~2分待つ
- テスト結果が表示される
「このページはモバイルフレンドリーではありません」と出てしまった場合は、この記事の後半で解説する方法でサイト内容を改善していく必要があります。
モバイルフレンドリーテストは簡単に調べられて便利なのですが、残念ながら1ページずつしか調べられません。
Webサイト全体を調べるのであれば、次の「サーチコンソール」がおすすめです。
サーチコンソール
「Googleサーチコンソール」では、Webサイトやブログ全体がモバイルフレンドリーになっているかをまるごと調べることが可能です。
まずサーチコンソールにログインし、メニューから「モバイルユーザビリティ」を選択します。
すると「モバイルユーザビリティレポート」として以下のようなエラー項目が出てくるので、対象のページを確認すればOKです。
- ビューポートが「端末の幅」に収まるよう設定されていません
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
エラーが出ているWebページを改善し、モバイルユーザーが使いやすいと認められると、「モバイルユーザビリティのエラーは見つかりませんでした」と表示されます。
モバイルSEOに対応する方法

モバイルSEOへの対応策として、Googleが推奨しているのは「レスポンシブウェブデザイン」です。
しかし、新規のWebサイトではなく、もともとパソコン用のWebサイトとして運営してきた場合は、いきなりの対応は難しいでしょう。
ここでは、レスポンシブウェブデザインを含む3つのモバイルSEO対応策をそれぞれ紹介します。
レスポンシブウェブデザイン:全デバイスで同じURLを表示
レスポンシブウェブデザインとは、同じURLでありながら、パソコン、スマホ、タブレットなどの各端末に合わせてレイアウトを最適化できるものです。
SEO上のデメリットはとくになく、以下のようなメリットがあります。
- URLが1つなため管理しやすい
- ページの表示速度が速くなる
- Googleのクローラーが巡回しやすくなる
これから新規のWebサイトやブログを作るなら、レスポンシブウェブデザインでサイトを構築すればモバイル対応が可能です。
ダイナミックサービング:画面サイズに合わせた表示
ダイナミックサービングとは、同じURLで、スマホ用・パソコン用の2つのHTML(Web上の表現方法)に対応することを指します。
URLが1つで済むので、レスポンシブウェブデザインと同じメリットがあるのが嬉しいポイントです。
しかしダイナミックサービングを使うにはコードをいじる必要があり、ページを更新する際にHTML2つ分の作業がいるなど、デメリットもあります。
セパレートURL:PCとスマホで違う表示
パソコン用とスマホ用で違うURL(セパレートURL)がある場合、「スマホ版はこちら」などのリンクを設置したとしても、Googleのクローラーは認識してくれません。
WebサイトがセパレートURL式の場合、専用のタグを挿入するなどしてサーバーの設定を変更し、リダイレクト(自動転送)できるようにすることが必要です。
リダイレクトを行うことを「URLの正規化」といい、きちんと対応することでGoogleからの評価も上がります。
モバイルSEO重視のWebサイトを作る5つの具体策

Googleは、フォントサイズや適切なリンク配置など、モバイルフレンドリーの基準を公表しています。
ここでは、モバイルフレンドリーに対応するための具体策を5つご紹介するので、クリアしているかどうかチェックしてみてください。
その1.テキストフォントを適切に調整する
第一に、スマホでズーム(ピンチアウト)しなくても読みやすいフォントサイズであることが重要です。
本文は16px(Google推奨)、備考や注釈なども12px以上にするのが良いでしょう。
GoogleはWebページをクロールしてインデックスに登録するときに、文字の大きさが適切かどうかもチェックします。
フォントサイズが小さい場合、「モバイルフレンドリーではない」と判断し、Googleからの評価が落ちることもあるので注意が必要です。
その2.リンクを押しやすくする
Googleは、リンクやボタンの配置もチェックしています。
たとえば、同じ行に「Aver.」「Bver.」「Cver.」など短いリンクがあったら、誤タップしてしまうかもしれません。
Googleのクロールでは、リンクの長さやボタンの大きさ、位置はどうなっているかなどが見られ、モバイルフレンドリーかどうかを判定されます。
低評価を受けないためにも、短いリンクやボタンなどをどうしても貼りたい場合は改行するなどの対策をしましょう。
その3.読み込み速度を上げる
Googleは、2018年に「モバイル端末のページ表示速度も検索順位に影響を与える」と発表しました。
一般的に、サイトのURLをクリックしてから表示されるまでに6秒以上かかると、ユーザーはそのページを見るのをやめ、離脱するといわれています。
画像ファイルなどを圧縮してデータ量を軽くしたり、「キャッシュ」と呼ばれるデータの一時保存機能を使ったりすることで、Webページの読み込み速度を上げることが可能です。
ご自身のWebサイトの表示速度は、PageSpeed Insights(ページスピードインサイト)で確認できます。
その4.表示コンテンツを絞る
モバイルSEO対策をするには、Webサイトのコンテンツ内容を絞ることも有効です。
スマホ用とパソコン用でページ内の情報量を変えてしまうと、Googleに「ユーザーにとって望ましくない」と判断される可能性があります。
使用端末に左右されないWebページを作るには、この記事でも先ほど紹介したレスポンシブウェブデザインなどを使い、1つのURL・HTMLに統一するのがおすすめです。
重要でない内容を削ぎ落とし、本当に伝えたい情報だけを載せれば、スマホに合ったコンテンツ量にできます。
マイナス評価の原因になるため、サービスが終了している「Flash(アニメーションなどのデータ)」も削除しましょう。
その5.スマホ版レイアウトを整える
その1~その4の対策を行ったら、スマホ用にレイアウトを整えます。
スマホの画面幅からはみ出すような画像やテーブル(表)は、縮小や横スクロールが必要となり、Googleから「モバイルフレンドリーでない」と評価されるので注意しなければなりません。
画像やテーブルの最大幅を設定しておき、スマホ画面に合わせたWebページづくりをしましょう。
また、画面1スクロール分に表示させる情報量(ビューポート)も適切に設定する必要があります。
関連:インハウスSEOとは?条件やメリットについて詳しく解説!
まとめ|モバイルSEO対策をして評価されるWebサイトを作ろう

ここまでモバイルSEOについて、意味や背景、具体策などを紹介してきました。
せっかくWebサイトを作って更新しているのに、モバイルフレンドリーに対応していないためにGoogleからマイナス評価を受けてしまうのはもったいないです。
この記事で紹介したようなモバイルSEO対策をすれば、スマホユーザーの満足度も上がり、Googleから良い評価を得られます。
検索順位やアクセス数を上げるためにも、まだモバイル対応しきれていないページがある場合は、できる限り早く対応してくださいね。
picks designでは、現在最新情報をメルマガにて配信しています。
この機会に是非ご登録ください。
→メルマガ登録はコチラ