サイトのデザインを考えていて、凝りすぎているうちになんだかごちゃごちゃしてきた…という経験はないでしょうか?
凝りすぎたデザインは、かえって情報が散乱してわかりづらくなってしまうということがあります。
そんなときに大切にしたい手法が「ミニマルデザイン」というものです。
今回は、シンプルでわかりやすいミニマルデザインの作成のポイントや事例をお伝えします。
目次
ミニマルデザインとは?

ミニマルデザインとは、必要最低限の要素に絞ったシンプルなデザインのことをいいます。
※英単語「minimal」は「最小限度の」と訳すことができます。
PCだけでなく、モバイル端末からサイトを見る機会も増えてきた昨今では、小さい画面でも構成要素を最小限に抑えて見やすいサイト作りをすることが求められています。
重要な要素を明確にユーザーに伝えるためには、凝りすぎて要素の多い煩雑なサイトになるよりも本当に伝えたい要素だけに絞ったシンプルなサイトである方が効果的です。
ミニマルデザインを作成する3つのメリット

では、ミニマルデザインを作成すると具体的にはどんなメリットがあるのでしょうか。
ここでは3つのメリットについて、ご紹介していきます。
その1:商品・サービスの魅力がはっきりと伝わる
ミニマルデザインでサイトを作成すると、無駄な情報を省くことが可能となります。
ユーザーが目にするのは本当に必要な情報だけという状態にできれば、その商品・サービスの魅力を強いメッセージを目立たせてはっきりと伝えることができます。
これは文章だけでなく、シンプルな背景の商品写真でも同様に効果を発揮することができます。
ただし伝えたいメッセージをまっすぐに伝えられる分、ごまかしは効かなくなるため載せる内容はしっかりと検討するようにしましょう。
その2:強い印象を持たせることができる
ミニマルデザインで作成されているサイトは、シンプルな情報のみであるためユーザーの記憶の中に強い印象を残すことができるでしょう。
最近のサイトや広告では、商品・サービスの魅力をこれでもかというほど様々な角度から記載しているものも少なくありません。
そんな中で、ミニマルデザインのサイトはお洒落ですっきりとした印象を与えることができます。
情報過多なサイトとは一線を画した印象の強いサイト作りができるのです。
その3:ユーザーが使いやすいサイトに仕上げることができる
情報が氾濫したサイトの場合、ユーザーが困るのが「次のアクション(購入や詳細の確認など)を起こすためのボタンがどこにあるかわからない」「結局どこを見たらいいのかわからない」といった部分かと思います。
ミニマルデザインでサイトを作成すると、本当に必要な要素しか書いていないため、ユーザーが次に行いたいアクションをすぐに行うことができます。
ミニマルデザインにすることで、商品の購入ボタンなどが見つけてもらいやすくなるためクリック率の向上なども期待できるかもしれません。
関連:「シンプルなデザイン」のメリットとは?Webサイトをつくるコツも解説
ミニマルデザインを作るうえで押さえたい5つのポイント

ミニマルデザインを作成するメリットが確認できたところで、次はミニマルデザインの作成のポイントについて見ていきましょう。
実際にミニマルデザインのサイトを作成する際は、以下の5つのポイントを参考にしてみてくださいね。
その1:伝えたいことを明確にする
ミニマルデザインはシンプルなデザインであるため、記載された要素はしっかりとユーザーに届くことになります。
そのため、作成する際にまず一番に考えたいのが「どんなメッセージをユーザーに伝えたいのか?」という点です。
せっかくメッセージを目立たせることができるのですから、本当に伝えたいことを事前に明確にしておくことがポイントです。
その2:無駄なものを省く
無駄を省くことは、ミニマルデザインを作成するにあたって最も大切にしたいポイントです。
必要最低限の要素のみ載せるということは、なぜこの要素は必要なのか?という理由が1つ1つはっきりとしているということが重要となります。
デザインに凝りたくなる気持ちをぐっと抑えて、本当にこの装飾やテキストは必要なのか?を考えながら作成していきましょう。
その3:使用する色は最小限に絞る
デザインにおける配色も、必要最低限になるように選定していきましょう。
使用する色を最低限にすることでシンプルに見せることができるようになるのはもちろん、アクセントとして見せたい基本色とは異なる部分をより引き立たせることができます。
また、コントラストのはっきりしている色使いにすると、よりはっきりとメッセージを伝えることができるのでおすすめです。
その4:フォントは読みやすいものにする
フォントを選ぶ際には、ユーザーが認識しやすいインパクトのあるものを選びましょう。
シンプルなサイトにする分、フォントが与える印象はとても大きくなります。
読みやすく、すっきりとしているフォントがミニマルデザインには適しているでしょう。
仮にお洒落ではあるけれど、線が細すぎて読みづらいフォントにしてしまった場合、せっかくのミニマルデザインが持つメッセージ性の強さを損なってしまう可能性があるため注意が必要です。
その5:余白を上手く使う
無駄を省いたデザインにすると、必然的に余白が多くなります。
一見情報が少ないと感じてしまう場合もあるかもしれませんが、この余白を美しく活用することがミニマルデザインのポイントです。
余白には芸術性を感じさせる効果があるため、シンプルなデザインにしたことによって生まれる空間を効果的に活用していきましょう。
また、余白の多いデザインであれば伝えたいメッセージをはっきり感じてもらうことが可能です。
ミニマルデザインを作るうえでの注意点

上記にて、ミニマルデザインを作成する際のポイントについて確認ができました。
では、ミニマルデザインを作るうえで注意したいポイントにはどんなものがあるのでしょうか?
必要な要素まで削ってしまわないよう注意
ミニマルデザインを作成するうえで注意したいポイントの1つが、必要な要素まで削りすぎてしまうことです。
シンプルなデザインにするため、構成要素を最小限にするようお伝えしてきましたが、削れば削るほどよいというわけでもありません。
ミニマルデザインの難しいところではありますが、必要な要素は漏れなく入れるようにしましょう。
必要なボタンやリンクがちゃんと用意されているか?タイトルはわかりやすいものになっているか?など、ユーザビリティがしっかりと保たれているかを改めて確認しましょう。
1人でミニマルデザインの構成要素を検討していて不安なときは、他の人の意見をもらうことも効果的です。
同じ商品・サービスに携わっている人に客観的な意見をもらい、必要要素を削りすぎていないかアドバイスをもらいましょう。
商品・サービスらしさを失ってしまわないよう注意
必要な要素まで削ってしまわないようにする点と併せてもう1つ注意したい点が、商品・サービスらしさを表現できる構成になっているか?という点です。
シンプルを追求するあまり、商品・サービスらしさのない普遍的なデザインになってしまわないように注意しましょう。
視覚的に乏しいテキストのみのデザインになってしまったり、商品・サービスの魅力の押しが弱かったりなどしていないかを念頭に置いたうえで作成を進めていきましょう。
ただ見やすければよいというわけではなく、シンプルな中でも商品・サービスの個性を際立たせる工夫があるとよいでしょう。
ミニマルデザインのWebサイト事例

実際に、ミニマルデザインで作成されているWebサイトにはどんなものがあるのか見ていきましょう。
ここまで解説してきた部分と併せてご覧いただき、ミニマルデザインとはどんなものか・どんなデザイン思考が張り巡らされているのかを確認してみてくださいね。
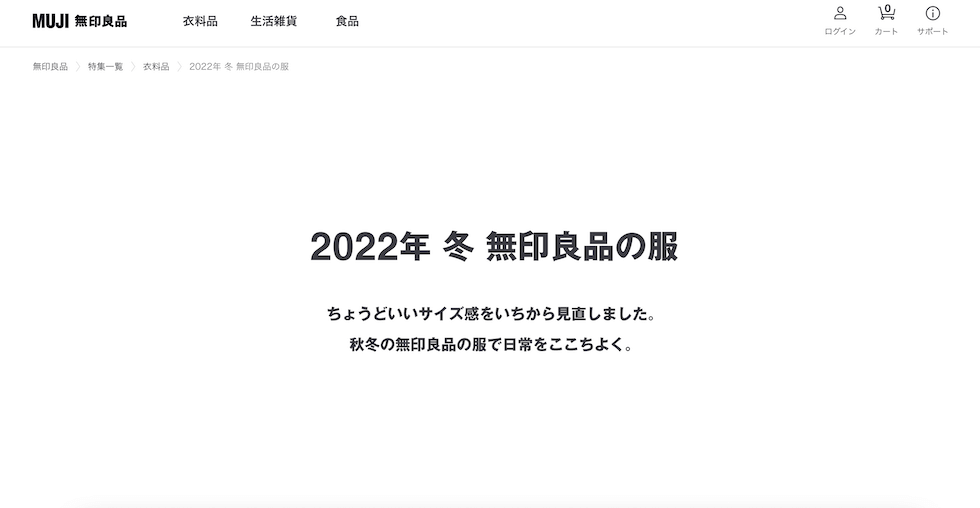
無印良品(2022年冬 無印良品の服のページ)
こちらは無印良品の服の紹介ページです。
「何のページか」「どんな部分にこだわったか」をシンプルに明記したテキストのみのトップページが印象的です。
ぱっと見ただけで、生活に馴染んでくれそうなイメージを持つことができます。
また、下にスクロールすると全身コーディネートの写真が次々と表示されます。
テキストなどの説明はまったくありませんが、その分コーディネートに惹かれるデザインとなっています。
全体的に、余白もあえて美しく使われていますね。


(引用:無印良品 公式サイト https://www.muji.com/jp/ja/feature/clothes/1046636)
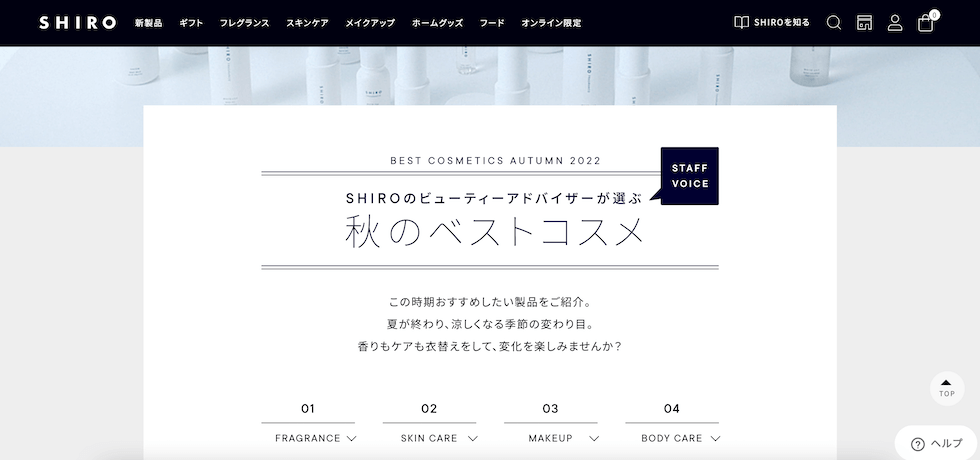
SHIRO オフィシャルサイト
こちらはSHIRO オフィシャルサイトの秋のベストコスメの特集ページです。
はっきりと見やすいフォントでタイトルとメッセージが記載されています。
また、4つのカテゴリがわかりやすく表示されていることで、直感的に見たいカテゴリを選ぶことができるようなデザインになっています。
背景上部にはSHIRO製品の特徴でもあるシンプルなパッケージのコスメたちが並んでいる画像が使用されており、SHIROらしさもしっかりと表現されています。

(引用:SHIRO オフィシャルサイト https://shiro-shiro.jp/ext/staffbestcosmetics_202209/index.html)
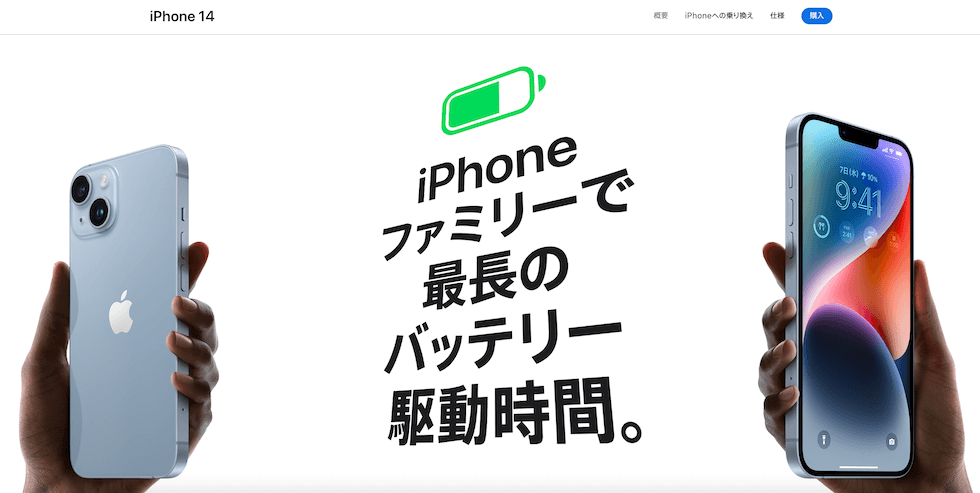
Apple 公式サイト(iPhone14商品ページ)
Apple公式サイトは全体的にミニマルデザインでシンプルに作成されており、参考になる部分が多いためぜひ一度サイトを見ていただくことをおすすめします。
以下は、iPhone14の商品紹介ページです。
商品の押し出したい特徴が視認性の高いフォントではっきりと提示されています。
ミニマルデザインでありながらも、真ん中のメッセージだけでなくバッテリーのアイコンや両サイドの商品画像を掲載して強い印象をユーザーに与えています。

(引用:Apple 公式サイト https://www.apple.com/jp/iphone-14/)
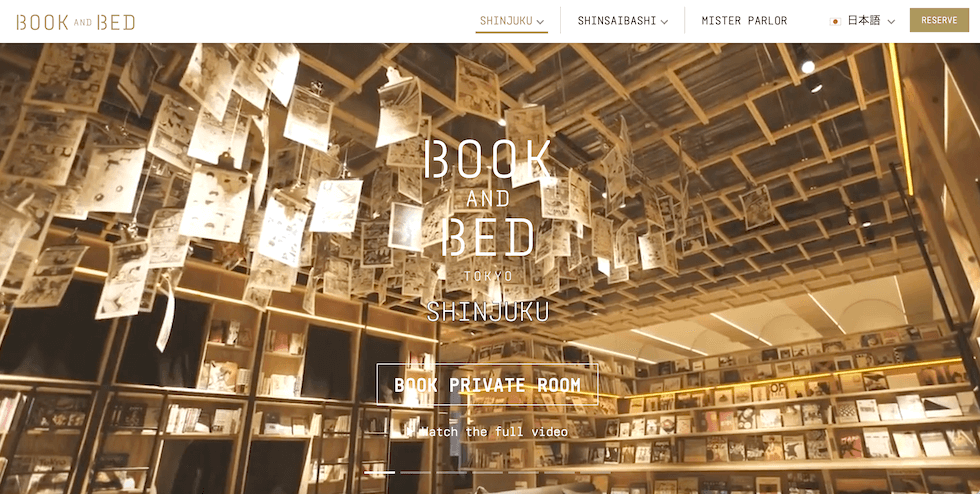
BOOK AND BED TOKYO SHINJUKU
BOOK AND BED SHINJUKUのトップページは、背景に店内の様子を映した動画を使用しています。
店内の魅力をテキストではなく、視覚的に美しく表現しています。
また、最も大事な要素である予約ボタンはわかりやすく四角で囲って施設名の下に配置されています。
お洒落なだけでなく、ユーザビリティも考えられたミニマルデザインとなっています。

(引用:BOOK AND BED SHINJUKU https://bookandbedtokyo.com/ja/shinjuku/)
関連:良いデザインの基準とは?実践する4つのコツを詳しく解説!
ミニマルデザイン作成時のポイント【まとめ】

ミニマルデザインとは、必要最低限の要素に絞ったシンプルなデザインのことを指します。
必要最低限の要素のみを掲載するため、ミニマルデザインを起用することで伝えたいメッセージをはっきりとユーザーに伝えることが可能です。
一方で、シンプルを意識するあまり必要な要素を削ぎ落としてしまわないように注意しましょう。
最初に伝えたいメッセージは何かを明確にしたうえで、強い印象を与えるサイト作りを心掛けていきましょう。
picks designでは、現在最新情報をメルマガにて配信しています。
この機会に是非ご登録ください。
→メルマガ登録はコチラ