Webサイトの制作時や資料作成の際、必要になるのがフレームやレイアウトをデザインするUI(ユーザーインターフェース)ツールです。
最近ではブラウザ上で快適にデザインの作成・修正を行えるツールが登場し話題となっています。
本記事では、Figma(フィグマ)とはどのようなツールなのか、その機能や特徴を優しく解説します。
Figma(フィグマ)とは?

Figma(フィグマ)とは、Webサイトや資料などのフレーム(骨組み)やデザインを手軽に制作できるUIツールです。
最近ではフレームのデザインを簡単に作業できるツールが登場し、デザイナーなど専門職以外の方でも作業に関わることが可能になりました。
とくにFigmaはインターネット上で動作し、チームなど複数人で作業が行えることが話題となっています。
また、基本的な機能が無料で使用できることや初心者でも難しい操作は必要ないため気軽に始めることが可能。
その使い心地を是非確認してみましょう。
誰でも手軽に利用できる
FigmaはサンフランシスコのFigma, Inc.社が制作したツールで、「すべての人がデザインを利用できるように」という理念に基づき開発されました。
このためデザイナーなど専門職以外の方も手軽に利用できるため、デザイン初心者の方でも使用しやすい特徴があります。
一方でWebサイト制作で、UIデザイナーなど専門家が必要とする本格的なUIデザイン機能を備えています。
使いやすいUIが特徴
Figmaは作業を行う際のインターフェースがシンプルで分かりやすく、動作も快適です。
また操作性もよくブラウザ上でデザイン作業を行えるため利便性が高く使いやすいUIと言えるでしょう。
共同作業も捗る
デザインは1人でも複数人でもリアルタイムで作業が可能。
レイアウトや色付けなど共同で進める際、作業も捗ります。
また、作業の合間にコメントを添える機能も付いているので、チームワークを高めながらデザインを制作できます。
基本無料で使用できる
Figmaは3つのプランの中にフリープランがあり、選択するとお試しとして基本的な機能は無料で使用できます。
また、PC環境で作業する場合のアプリもあり、Windows、Macから選択し利用可能です。
併せて、Figmaは現時点では英語などで利用する必要があります。
今後日本語対応版のリリース予定がありますので、日本語希望の方は対応後に是非お試しください。
Figma(フィグマ)での作業例

Figmaでは具体的にどのような制作ができるのでしょうか?
実際には幅広い目的で使用できますが、ここでは作業例の一部をご紹介します。
柔軟なワイヤーフレームを作成
企業や個人のホームページ、アプリケーションなどのWebサイトではインターフェース設計時にワイヤーフレームを作成することになります。
Figmaはスマートフォン・タブレット・デスクトップの規格に合わせたフレームが選べ、手軽に編集し作成することができます。
画面サイズや規格に合わせ柔軟に対応できる点はメリットと言えるでしょう。
プロトタイプでお試しも可能
プリントタイプとは、商品やサービスを展開する前に、効果や仕上がり具合いを確認する目的で作られる試作品のことです。
Webデザインでのプロトタイプでは、おもにホームページやアプリ開発のコーディング前の状態でページを遷移する際などに作成します。
Figmaでは、プロトタイプを作成し動的な検証や確認を行うことができます。
画像やグラフィックのみのデータも作成可能
Figma はワイヤーフレームのデザインの他にも「画像のみのデザイン制作」にも対応しています。
画像データをPCやスマートフォンから読み込み、グラフィックデザインの作成にも柔軟に対応できます。
SNS投稿も本格的に
企業や個人マーケティング活動では、SNSを活用する方法も活発化しています。
Figmaはブラウザベースでデザインを手軽に作成し、本格的なSNS投稿も実施できます。
手軽に本格的なSNS投稿が可能な点も、魅力と言えるでしょう。
会議・プレゼン用の資料作成
企業での会議・プレゼン用の資料を作成する際もFigmaなら手間をかけず資料作成が可能に。
資料作成では、パワーポイントが一般的には知られていますが、Figmaではより柔軟なデザイン制作を行うことができます。
Figma(フィグマ)は必要?

Figmaを実際に利用する場合、どのような特徴があるのでしょうか?
ここではFigmaのメリット・デメリットや料金プランをご紹介します。
Figma(フィグマ)のメリット
Figmaのメリットは以下の内容になります。
ブラウザベースで動作が軽い
Figmaはブラウザベースで動作が軽く、快適に作業を進めることができます。
また作業を始める際は、端末を選ばずログインするだけで開始できます。
このため出張先でPCを持ち出さない場合や、テレワークなどでも活躍します。
複数人で作業を分担できる
Webサイトやアプリ作成時、複数人で作業を進めた方が効率的な場合もあります。
Figmaでは、メンバーなどで一緒に同じファイルで作業することが可能になりました。
ワイヤーフレームの画像やレイアウトを意見を出し合いながら作成できますので、業務効率を高めることに繋がります。
必要な機能が揃う
デザイン作業を行う際、必要な機能はほぼ決まっています。
Figmaでは図形の作成や画像、テキストツールなど必要な機能は揃っていますので、すぐに作業を開始できます。
デザイナーなど専門家の方や、一般職の方まで気軽に使用できる点もメリットでしょう。
専門家以外の方も手軽に利用できる
Webサイトやアプリ制作は、一般的には専門家の領域のように思われるでしょう。
しかしFingaは専門以外の方も画像や資料作成を気軽に利用できるツールです。
最近ではマーケティングやエンジニア、ディレクター職などさまざまな職種で幅広く活用されています。
フリープラン(無料)で利用できる
Figmaでは、無料で利用できるフリープランを選択できるので、気軽に始めやすいのもメリット。
基本的な機能は無料で使用できますので、是非お試しで始めてみましょう。
Figma(フィグマ)のデメリット
一方でデメリットも存在します。
サービス開始から間も無い
Figmaはサービス開始から間も無いツールのため、今後アップデートされさらに利便性が増していきます。
そのため積極的なユーザーの声を届け、ブラッシュアップすべきツールであることを覚えておきましょう。
英語版しか使用できない
ツールの言語は基本英語になるため、敷居が高いと感じる方もいるでしょう。
今後日本語対応が予定されていますので、英語が分からない方は対応を待ちましょう。
ツールを必要としない方もいる
Figmaはワイヤーフレームや資料を作成するのに大変便利なアプリですが、普段デザインツールを必要としない方は利用しない方もいます。
デザインツールをお探しの方のみのサービスですので、必要な時に使用しましょう。
Figma(フィグマ)の料金プラン
Figmaの料金プランをご紹介します。
- Starter
個人向けの無料で利用可能なプランです。
ファイル数は限定されている一方、クラウドストレージに制限はありません。
- Figma Professional
- Figma Organization
こちらは中〜大規模のチームで本格的に作業する場合の月額プランです。
これらのプランでは、作業をよりスムーズに行いたい専門的のUI開発にお役立て頂けます。
Figmaの料金詳細は下記で詳しく解説しています。
【最新】Figmaの料金プランとは?有料版3タイプと無料版の違い
Figma(フィグマ)を使う手順
それでは実際に、Figmaを使用する場合の手順について解説していきます。
通常モードの使用方法
- アカウントを作成する
Figmaの公式ページにアクセスします。
アクセス後、画面中央にある
「Try Figma for free」
からアカウントを作成しましょう。
Googleアカウントをお持ちの方は、こちらも使用できますので手軽にログイン可能です。
新規でアカウントを作成する場合は、メールアドレスとパスワードを登録し利用できます。
Figmaではアプリを使用せずブラウザで利用できますが、デスクトップアプリもあります。
こちらはアプリをダウンロードしインストールしますので、普段の使用環境に合わせて選んでみてください。
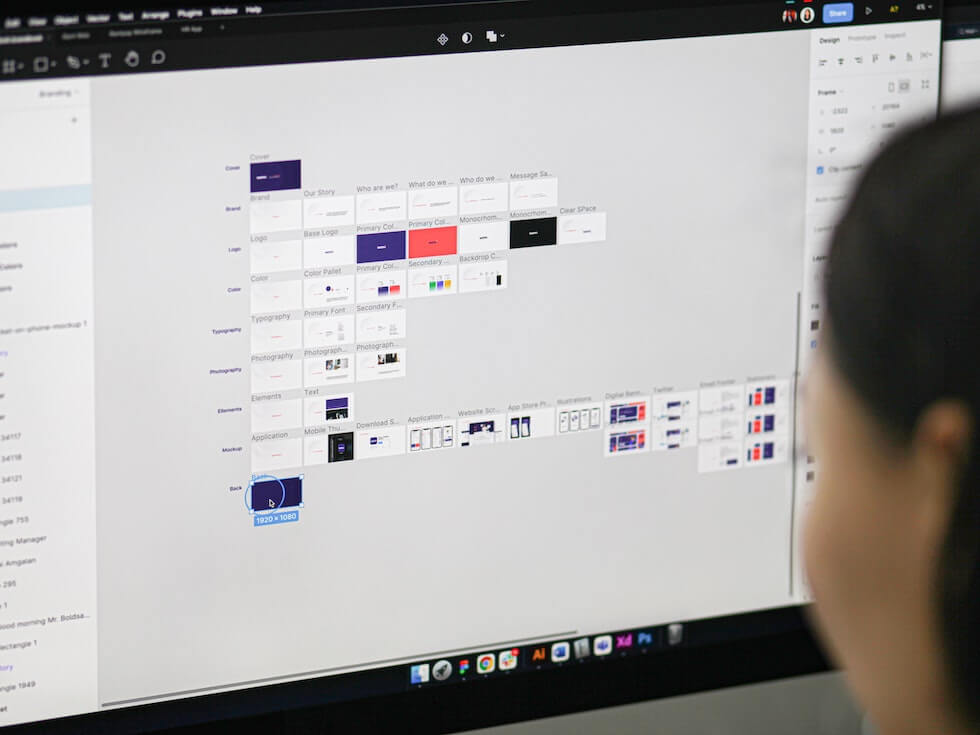
- 作業画面レイアウトを確認
ログインできたら、まずはFigmaの作業画面を確認してみましょう。
作業画面のレイアウトは、中央のキャンバス状のものがデザイン画面です。
こちらは「フレーム」と呼び、アートボードを追加で作業を行います。
左上のツールバーでは図形や選択、フレーム、ペン、テキスト、リソース、手のひら、コメントツールを選ぶことができます。
一番左のスペースはレイヤーで、オブジェクトの階層を確認できます。
一方の右側では作成したデザインやプロトタイプを選択できるタブがあります。
また、このスペースではオブジェクトの設定など詳細を調整できます。
- デザインを作成しよう
画面レイアウトを確認できたら、デザインを作成してみましょう。
まず最初び、ツールバー一番左の「New design file」を選択します。
選択すると、中央にキャンバスが表示されます。
続いて、今回はデザインモードを使用しますので右側のタブから「Design」タブを選択します。
デザインモードでは、ワイヤーフレームやデザインを作成することができます。
- 好みのフレームを選ぶ
次にワイヤーフレームを選択しますが、ブラウザやスマートフォンなどのサイズを指定しましょう。
サイズを指定後、好みのフレームを選んでみましょう。
フレームを指定後は、すぐに作業を開始できます。
- 図形を作成
フレーム選択後、図形を書いてみましょう。
キャンバス中央に、四角い図面を中央に描いてみます。
ツールバーの図形ツールを選ぶと、四角、線、矢印、三角、星の形から選択できます。
- テキストを配置
図形を配置できたら、テキストを配置しましょう。
テキストツールを選ぶと、キャンバスにテキストを入力することができます。
また、右側のメニューではフォントの種類、サイズなども変更できます。
他にも中央揃えなどの切り替えボタンもあります。
このようにFigmaでは簡単な操作でデザインを作成することができます。
フレームワークや資料を作成してみましょう。
プロトタイプの作成方法
続いてPrototype(プロトタイプ)の作成方法をご紹介します。
- プロトタイプモードを選ぶ
新規ファイルを作成し、先程の右側のメニューから「プロトタイプモード」を選択しましょう。
- リンクの設定方法
プロトタイプモードでは、各ページのリンクを繋げてページの繋がりを確認することもできます。
視覚的に分かりやすいプレビューでアクションを設定してみましょう。
- 動作を確認
プロトタイプで動作を確認します。
右上の三角マークを選び、Presentで動作確認ができます。
- 出力しファイル化する
作成したデザインは、出力しファイル化し保存できます。
ファイル形式は「PNG、JPG、SVG、PDF」から選べます。
- チームで共有する
Figmaの特徴のひとつ、チームで共有する方法です。
右上の「Share」を選び、Figmaアカウントを持つ人と共有できます。
チームのメンバーと作業中のファイルを「閲覧」「編集」するかの権限を特定しましょう。
また、「Copy Link」でFigmaに未登録の人に送ることもできます。
- コメントの付け方
共有したチーム内では、メンバー同士でコメントを付けるぉとができます。
コメント作成はツールバーのコメントツールを選び、画面上にコメントを添付したい場所を選びましょう。
設置したコメントには返信することもできます。
このようにプロトタイプモードでは、動線やリンクを設定し確認作業を行えます。
Figma(フィグマ)その他の機能
Figmaのその他の便利機能をご紹介していきます。
- 画像を挿入する
画像を挿入する際は、図形の下にあるメニューを選びましょう。
スマートフォンやPCのデータを使用できます。
- コンポーネントで作業負担を軽減
フレームワークで使用するボタンやアイコンは「コンポーネント」に登録しておきましょう。
一度登録すると異なるファイルでも使用でき、作業負担を軽減できます。
- 便利なヒストリー管理機能
作業の履歴を確認したい場合は、ヒストリー管理機能が便利。
開発工程をいつでも確認でき、チームの進捗状況が把握できます。
- スケールで正確なデザインを
ワイヤーフレームを作成した際、サイズを拡大したい場合はスケールツールを使用しましょう。
デザインを確認する場合に便利な機能です。
- カラーパレットで描写
カラーパレットは、お気に入りのカラーを登録できます。
Selection Colorを選択し、登録すると次回から選んだカラーを使用できます。
その他のUIツールとの違いは?

Figmaは大変人気のデザインツールですが、その他のUIツールとの違いはどのようなものでしょう?
その他のツールとの違いをご紹介していきます。
Adobe製品で連携「AdobeXD」
イラストレーターやフォトショップでお馴染みAdobeのデザインツールです。
AdobeXDのデータをIllustratorやPhotoshopでシームレスに編集可能。
こちらも無料で使用でき、Adobe製品と連携できるのがメリットと言えるでしょう。
UIデザインツールとして、こちらもおすすめのソフトです。
デザインツールの老舗「Sketch」
海外で昔からあるUIデザインツール「Sketch」。
UIデザインツールの老舗として、古くから使いやすいと絶賛するユーザーが多いアプリです。
しかしMacのみ対応のアプリでもあるため、環境が合えば是非使用してみたいアプリです。
まとめ

今回は、Figma(フィグマ)とはどのようなツールなのか、その機能や特徴を優しく解説しました。
FigmaはWebサイトのワイヤーフレームや資料作りに大変便利なツールであることをご紹介しました。
無料で始められるため、是非気軽に利用してみて下さいね。
優れたデザインツールをお探しの方は、Figmaを是非お試しください。
picks designでは、現在最新情報をメルマガにて配信しています。
この機会に是非ご登録ください。
→メルマガ登録はコチラ