ビジネスにおいて、重要なものの1つに「ユーザーの意思決定」があります。
ユーザーの意思決定は商品を購入するときだけでなく、HPなどでページを遷移するとき、商品ページをクリックするときなど、WEB上でも大切な場面で関わってきます。
では、ユーザーが意思決定を迷わないようにするためにはどんなことに気をつけたらよいのでしょうか?
実は、ユーザーの意思決定には「ヒックの法則」という法則が適応されるのです。
目次
ヒックの法則とは?

まず最初に、ヒックの法則とはそもそもどんなものなのかについてご紹介します。
ヒックの法則について
ヒックの法則とは、「選択肢の数」と「人が意思決定するまでの時間」の関係性を示した法則のことをいいます。
選択肢2つを最小と考えて、3つ、4つ、5つ・・・と選択肢が増えれば増えるほど、人の意思決定にかかる時間は長くなっていくといわれています。
また、選択肢の数があまりにも多い場合は人は選ぶこと自体を放棄してしまうといわれています。
ヒックの法則は、イギリスの心理学者ウィリアム・ヒックが1951年に提唱しました。
公式で見るヒックの法則
ヒックの法則には、公式があります。
数学の時間で習った「log」を使用して、ヒックの法則は以下の公式で表すことができます。
ヒックの法則の公式【 RT=a+b・log2(n) 】
RT=反応するまでの時間 a=意思決定以外にかかる所要時間 b=意思決定にかける平均的な時間 n=選択肢の数
ここでキーとなるのが、選択肢の数です。
選択肢の数の煩雑さを解消することで、反応するまでの時間(意思決定をするまでの時間)をシンプルにすることができます。
ヒックの法則の例、日常生活ではどんなことが当てはまるのか?

ヒックの法則
では、公式よりももっとわかりやすく、ヒックの法則とはどういうことか日常生活の例を基に見ていきましょう。
ヒックの法則が働いた「ジャムの実験」について
ヒックの法則は別名「ジャムの法則」と呼ばれることがあります。
その呼び方の元となったのは、スーパーのジャム売り場でされたとある実験です。
「選択の科学」の著者であるコロンビア大学のシーナ・アイエンガーは、ジャムの購買行動における以下のような実験を行いました。
とあるスーパーにて、以下の2パターンのジャムの試食コーナーがありました。
- 24種類のジャムが用意されたコーナー
- 6種類のジャムが用意されたコーナー
上記の2パターンの時、購入率が高かったのはどちらでしょうか。
正解は、「6種類のジャムが用意された場合」でした。
なんと選択肢の少ない「6種類」のときの方が、「24種類」のときの購買率の10倍となったそうです。
このように、場合によっては選択肢が多いときの方が悩み疲れてしまって結局購入に至らないということもあるのです。
飲食店のメニューを例とした場合について
では、もう1つ身近な例として飲食店でのメニュー表を思い浮かべてみましょう。
飲食店で本日のおすすめのメニュー表があったとします。
以下の2パターンのうち、選びやすいのはどちらでしょうか。
- 前菜〜メイン料理まですべて料理名のみが陳列されている
- 「前菜」「サラダ」「メイン」とカテゴリ分けされた上で、料理名がそれぞれ書かれている
おそらく2つ目のカテゴリ分けされているメニュー表の方が、「前菜の中から2つ」「サラダを1つ」「メインは1つ」と決めやすいのではないでしょうか。
上記のように合計4品を頼む場合、1つ目のメニュー表を見て選んでいたらそもそも「サラダを注文する」という選択肢は頭の中から抜け落ちているかもしれませんよね。
このように、あらかじめ区切って選択肢が少なく提示されているように見せることで、注文しやすくなるという現象もヒックの法則に当てはまります。
関連:デザインのコツとは?基礎からレイアウトまで詳しくご紹介!
ECサイトで「ヒックの法則」の実例を解説!

ヒックの法則は実例として、どんな場面で用いられているのでしょうか。
実際のECサイトを例として、見ていきたいと思います。
楽天市場

こちらは、楽天市場のジャンルの選択画面です。
上記は「ファッション・インナー」の部分にカーソルを当てている状態となります。
ファッション・インナーの中でも、レディースなのか・メンズなのかなどが詳しく分かれており、選択肢と選択肢の間に適度な余白も設けられています。
実際の選択肢の数はかなり多くなっていますが、こうするとぱっと見た感じでは選択肢の数が限られているように感じるのではないでしょうか。
例えば「メンズファッション」の中では、「Tシャツ・カットソー」「コート・ジャケット」「ズボン・パンツ」の3つの選択肢が提示されているように思いますよね。
こうすることで、ユーザーは次にどの選択肢を選ぶかのアクションを明確に判断することができます。
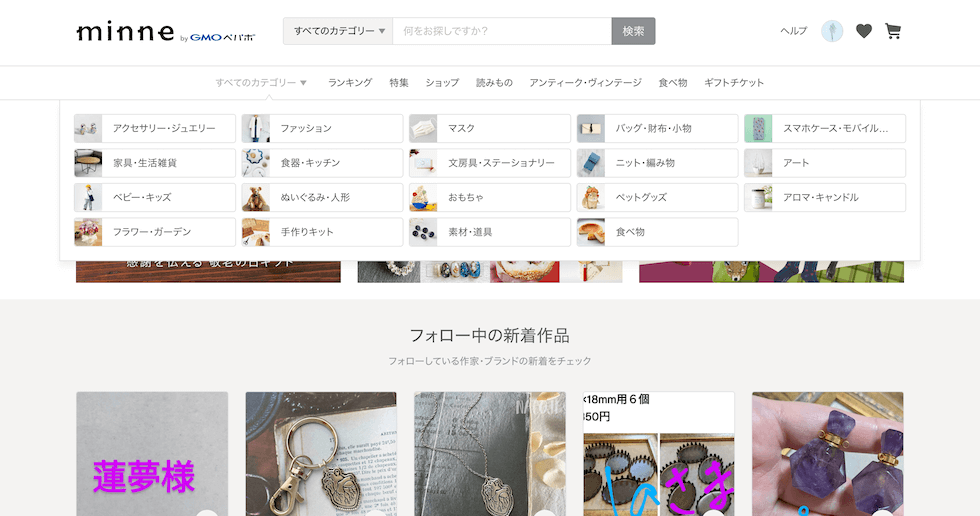
minne

次に、ハンドメイド作品を販売しているショップ「minnne」を例に見ていきましょう。
先ほどの楽天市場の例よりも、よりシンプルに配列がされていますね。
minneの中にたくさんある作品も、このようにすっきりとカテゴライズされていて、サムネイルが設定されていることによって直感的に見たいジャンルを選ぶことができるようになっているかと思います。
また、サイト作り上注目したいのが上部バーの部分です。
「すべてのカテゴリー」の文字の横には、「ランキング」「特集」などの表記が8つ並んでいます。
商品をカテゴリーから探すだけでなく、他の8つの選択肢から選択できるようになっており、気になる部分をサッと選ぶことができるようになっています。
ヒックの法則は商品だけでなくサイトの見やすさ・クリックのしやすさにも影響してくると考えられます。
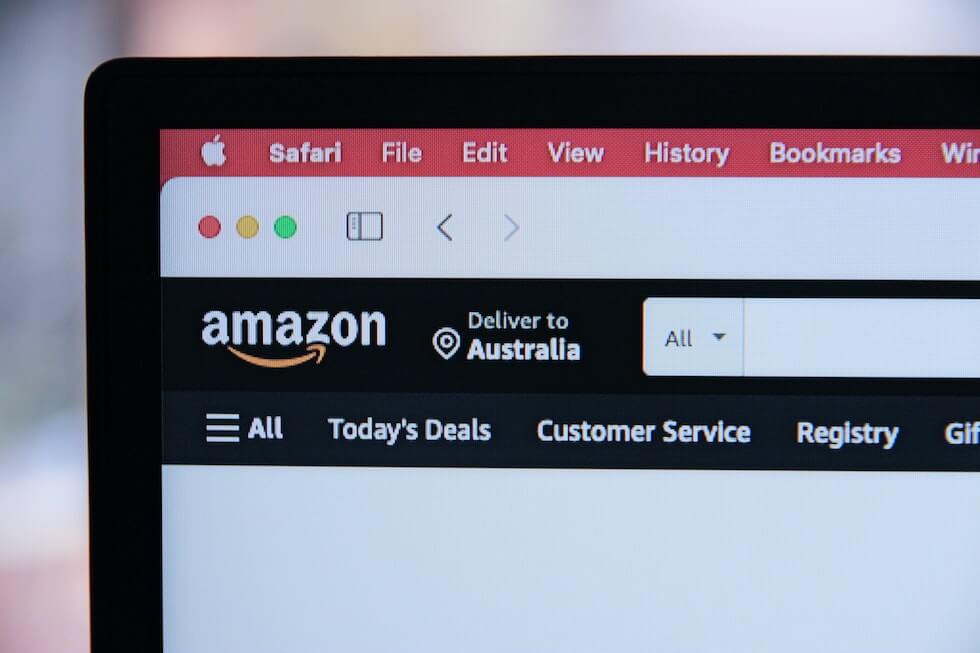
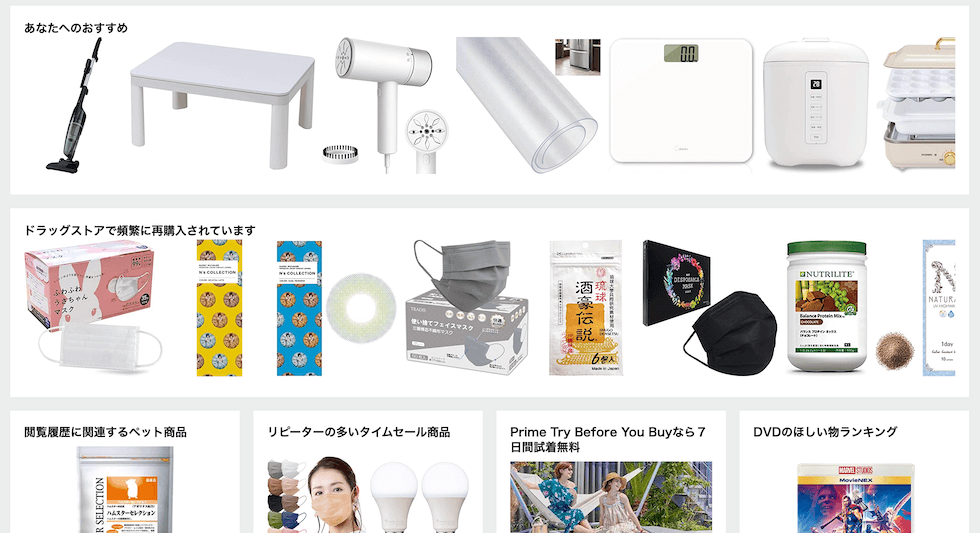
Amazon

Amazonでは、先ほどの2つの例よりもカテゴライズがはっきりとしているわけではありません。
しかし、一気に選択肢を1画面で見ることができるような作りとなっています。
カテゴリー分けされていないので、選択肢は多くても一覧で見た中で直感的に1つの商品にダイレクトにアクセスすることができます。
前にあげた2つの例のように、選択肢を少なく見せるようにサイトを工夫することは見やすさにも繋がる一方で商品にたどり着くまでの道のりが長くなるという点もあります。
Amazonのように、選択肢は多くなってしまうけれどもあえて商品を最初から提示しておくことでユーザーに意思決定をしてもらうという考え方もあります。
ヒックの法則を大事にしつつも、網羅性も大切に

ここまで実例を通してヒックの法則が適応された場合のサイトの見やすさについて解説してきました。
ヒックの法則を大事にする上で、もう1つ欠かせない視点が「網羅性」です。
網羅性のないサイト=サイトからの離脱に繋がる
ヒックの法則を意識しすぎた場合に心配なのが、選択肢を少なくすることに注力しすぎて情報を削りすぎてしまうという点です。
前に述べたジャムの実験の通り、そもそも与える選択肢を少なくしておくことは意思決定の時間の短縮に繋がります。
しかし、選択肢を少なくするために必要な情報まで削除してしまわないように気をつけましょう。
Googleからの評価を受ける場合においても、情報が充実しているサイトであるかどうかは重要なポイントとなってきます。
また、網羅性がないサイトはユーザーから「あまり情報のないサイトだな」と思われてしまう懸念もあります。
そうなるとサイトからの離反に繋がりかねないため、網羅性は大切にしましょう。
選択肢が少なければいいとは限らない
選択肢を少なくすればするほど、ユーザーに提示される情報は少なくなってしまいます。
それはサイトの運営だけでなく、実際にユーザーに対して商品を提示するときでも同様です。
購入率を高めたいからといって、選択肢を最初から絞りすぎてしまってはユーザーに与える機会の数も少なくなってしまいます。
例を挙げるなら「新商品の味を検討するときにウケが良さそうなものが5つできたけれども、選択肢を絞るために3つだけにする」など、ヒックの法則を意識してしまうとユーザーと商品の出会いの数を自ら削ってしまうことにも繋がりかねません。
ヒックの法則を参考にしつつも、本当にユーザーが求めているものは何なのか?というユーザー起点の考え方は忘れないように気をつけましょう。
それでも選択肢が多いときは「カテゴリ分け」を!

ヒックの法則について理解が深まった上で、それでもユーザーに提示したい選択肢が多い場合は「カテゴリ分け」することをおすすめします。
先ほどのECサイトの実例でもあったように、多数の商品がある場合でもカテゴリ分けがされていればスッキリとして見え、次のアクションに対するイメージが湧きやすくなります。
選択肢を絞りきれない場合は、カテゴリーごとに区切って見せることで順を追ってユーザーに1つ目のグループの中から1つ、2つ目のグループの中から1つ・・・と選んでもらうことが可能になります。
ヒックの法則をもとに、対応を検討することが大事

ここまでヒックの法則に倣って「そもそもの選択肢の数を少なくすること」「カテゴリー分けすること」などの方法をご紹介してきました。
しかしその一方で、選択肢を削りすぎて情報量が不足しないことも注意点としてあることをお伝えしました。
留意点が多く、「結局どうしたらいいの?」と迷ってしまうかもしれません。
そんな時は、自らが提示したい商品・サービスにおいて一番どの見せ方が適切かを検討してみることをおすすめします。
「選択肢数を絞ること」「カテゴリー分けすること」「情報を削りすぎないこと」の中で、それぞれ優先順位づけをしてみてください。
そして、優先順位の高いものから順に適応させていくことでヒックの法則の考え方を取り入れた商品の見せ方・サイト作りができるのではないでしょうか。
一方で、Amazonの例でご紹介したように、法則に縛られすぎずに選択肢を最初から一気に提示してしまうのも1つの手です。
自ら広めたいサービスのユーザーにとって、何が一番選びやすいかを考えてみてくださいね。
関連:モックアップとは?洗練されたデザインの作成に必要な工程を徹底解説
まとめ

ここまで「ヒックの法則とはそもそもどんなものなのか」や、「ヒックの法則を使用した実例」「ヒックの法則を使う時の留意点」などをご紹介しました。
ヒックの法則とは、選択肢の数と意思決定をするまでの時間の関係性を示した法則のことを指します。
ユーザー起点を忘れずに、サービスをよく見せるためにはどんな方法で取り入れたら良いのかぜひ検討してみてくださいね。
picks designでは、現在最新情報をメルマガにて配信しています。
この機会に是非ご登録ください。
→メルマガ登録はコチラ