魅力的なアプリを作るには、機能性だけでなくアプリのデザインをこだわる必要があります。
ユーザーの多くは、機能性のみが優れている平凡なアプリよりもデザイン性も優れているアプリを求めているからです。
デザイン性の優れたアプリを作りたいけれど、ユーザーが求めているデザインがわからず、頭を悩ませている方も多いのではないでしょうか?
今回は、WebアプリのUIデザインはどのようなものがあるのか?について解説していきます。
UIデザインの成功例まで紹介しているので、ぜひ最後までご覧ください。
目次
UI(ユーザーインターフェース)デザインとは?

UIとは、User Interface(ユーザーインターフェース)の略語で、ユーザーがアプリやWebサイトを快適に利用できるために設計する部分のことをいいます。
例えば、PCやスマホで閲覧中のアプリやサイトの「フォント」「色」「余白」「ボタン」などのデザインがUIデザインです。
要するに、UIデザインとは『アプリの画面そのもののデザイン』を意味しています。
WebアプリにおいてのUIデザインの重要性
ユーザーの多くは「アプリを利用することで自分の課題が解決できる」ことを目的にアプリを利用しているでしょう。
これを前提として「良いUIデザイン」「悪いUIデザイン」の定義を考えると、
- 良いUIデザインは「スムーズに使える=目的が達成しやすい」
- 悪いUIデザインは「スムーズに使えない=目的が達成しづらい」
ということになります。
つまり、WebアプリにおいてのUIデザインはユーザーの目線に立って考えられたデザインであるかどうかが重要になってきます。
ユーザーの目線に立って考えられていないアプリからは、ユーザーが離れていってしまいますから、Webアプリに『良い』UIデザインを導入するとユーザーに長く利用されるアプリが作れるでしょう。
UIデザインの成功例3つ

UIデザインの成功例を紹介する前に、良いUIデザインのポイントを解説していきます。
①ターゲットを明らかにする
まずは、「アプリは誰のためのものなのか」を明確にしておき、的確なターゲット設定をしましょう。
例えば、10代の若者向けアプリのデザインと50代の中高年向けアプリのデザインが同じで良いわけがありませんよね。
5W1H(いつ、どこで、だれが、何を、なぜ、どうやって)を用いてデザインすると、抜けがなく考えることができます。
②最低限必要な情報を絞っておく
操作性の良さ、分かりやすさが重要なので、シンプルさを重視することが大切です。
アプリを作っているとあれも伝えたい、これも伝えたい、といろんなことを1ページに盛り込んでしまいたくなってしまいます。
しかし、アプリを見るスマートフォンの画面はそんなに大きなものではありません。
1ページで出来る操作は1つまで、というのがシンプルなデザイン設計の鉄則になってきます。
③ユーザーの目線を意識する
上記でユーザーの目線に立ったデザインを、というのは解説しました。
その時に押さえておきたいのが、「Fの法則」です。
ユーザーはアルファベットのFの字を書くように、ページ内で目を動かすと言われています。
まずは左上のロゴ部分からヘッダーが目に入り、見出し・メニュー、記事と読み進めていくような形で目線が動きます。
なので、その目線を意識して、アイコンやメニューなどを配置するとわかりやすいデザインになります。
特に目立たせたい部分は左上に配置する方が目に留まりやすくなります。
関連:「評価が高いデザインに大切なことは?6つの共通点を紹介」
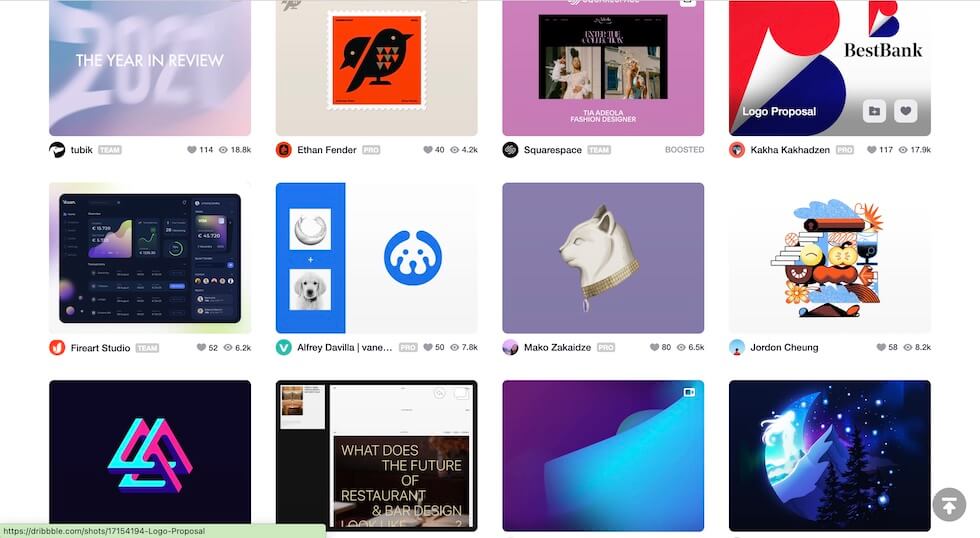
成功例①:Dribbble
UIデザインの参考になる定番サイトの「Dribbble」。 サイト内で「UI」「Mobile」「interaction」のように検索すると、さまざまなデザインのサンプルが表示されます。
眺めているだけでもワクワクするようなデザイン例が多数掲載されているので、日常的にチェックしてアイデアをストックできるでしょう。

URL:Dribbble – Discover the World’s Top Designers & Creative Professionals
成功例②:Pinterest
デザインに関心がある人なら馴染みのある「Pinterest」。 Dribble同様に投稿数が多く、参考になるUIデザインのサンプルが多数掲載されています。
日本語にも対応しているので、手軽に様々なキーワードで検索することができます。

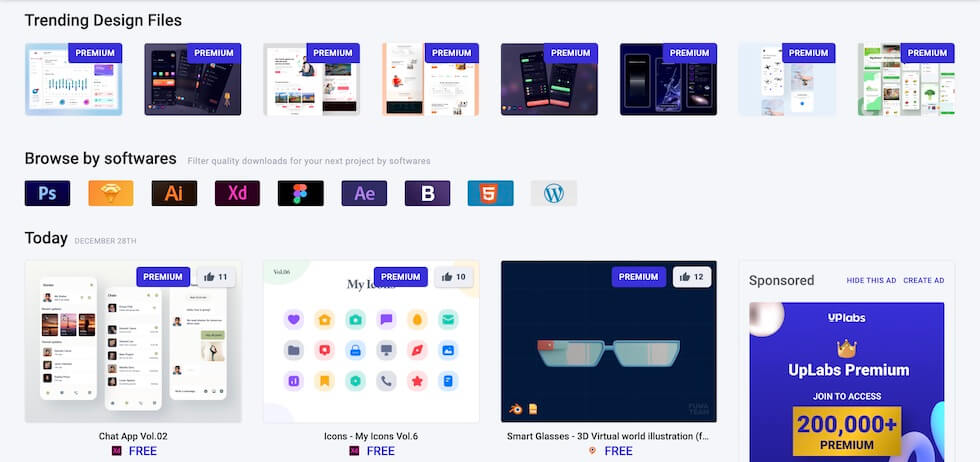
成功例③:UPlabs
iOSのUIデザインを紹介している「UPlabs」。 更新頻度の高さが特徴で、新しいデザインサンプルが毎日追加されています。
日本では見かけないような斬新なデザインのアプリも数多く紹介されており、眺めているだけでも新しいインスピレーションを得ることができるでしょう。

URL:UPlabs
終わりに
今回は、WebアプリのUIデザインはどのようなものがある?について解説していきました。
〈まとめ〉
- UIデザインとは『アプリの画面そのもののデザイン』
- 良いUIデザインは『ターゲットを明らかにしている』『必要最低限の情報に絞っている』『ユーザーの目線に立って考えられている』もの
- Webアプリに『良い』UIデザインを導入するとユーザーに長く利用されるアプリが作れる
この記事が、Webアプリを作ろうと考えている方の参考になればと思います。
最後までご覧いただきありがとうございました。
picks designでは、現在最新情報をメルマガにて配信しています。
この機会に是非ご登録ください。
→メルマガ登録はコチラ