最近「UI.UXデザイン」という言葉を情報誌やwebサイトで見る機会が増えたのではないでしょうか?
用語としては認識していても、意味をきちんと理解できていない場合もあります。
本記事では、UI.UXデザインについてのご紹介や、デザインの意味・目的について詳しく解説します。
目次
UI.UXデザインとは?

UI.UXデザインとはどのような意味なのでしょうか?
じつはいくつかの語句を組み合わせた用語になります。
- UI(ユーザーインターフェース)
- UX(ユーザー・エクスペリエンス)
UI.UXデザインは上記のUIとUXをデザインする必要性について生まれた用語ですが、最近ではweb開発やデザインにとって非常に重要な意味を持つようになっています。
まずはそれぞれの意味についてご紹介します。
UI・ユーザーインターフェース
UI(ユーザーインターフェース)とは、ユーザーとのInterface(インターフェース)=境界線、接点を意味します。
つまりユーザーインターフェースとは「ユーザーと制作物をつなぐ」意味合いがあり、例えば普段寛ぐソファのデザインや、信号機など身の廻りのものすべてがあてはまります。
- webサイトのインターフェース
例えばwebサイトのインターフェースを考えた場合、サイト全体のデザイン性や、閲覧時の操作性などが当てはまります。
具体的には画面上に表示されるフォントや配色、レイアウトなどすべてのデザインをUIと表現できます。
- UIの重要視するポイント
UIで重要視されるポイントとして、視覚に訴えるポップさや派手さよりも「どのような情報が表示されているのか」といった分かりやすいレイアウトや操作性が快適かなどの項目がUIでは重要視されます。
デジタルでの創作物が当たり前になった今日では、デザインや操作性などユーザーに求められるUIのレベルは非常に高くなっています。
このためより直感的に使いやすく、スムーズに情報を得られるサービスが求められていると言えるでしょう。
UX・ユーザー・エクスペリエンス
UX(ユーザー・エクスペリエンス)とは、ユーザーのExperience(エクスペリエンス)=体験、経験つまり「ユーザー体験」そのものを示す用語です。
UXの示す範囲はUIの対象となる操作性や試聴性などを含めた「ユーザーが体感するすべて」が対象となるため、UI以上に広範囲となります。
例えば問合せの対応や注文、配達などサービス全般の体験がUXとなります。
このためUIの例での優れたwebサイトを制作するためには、顧客にとってUXが最も大切な指針と言えるでしょう。
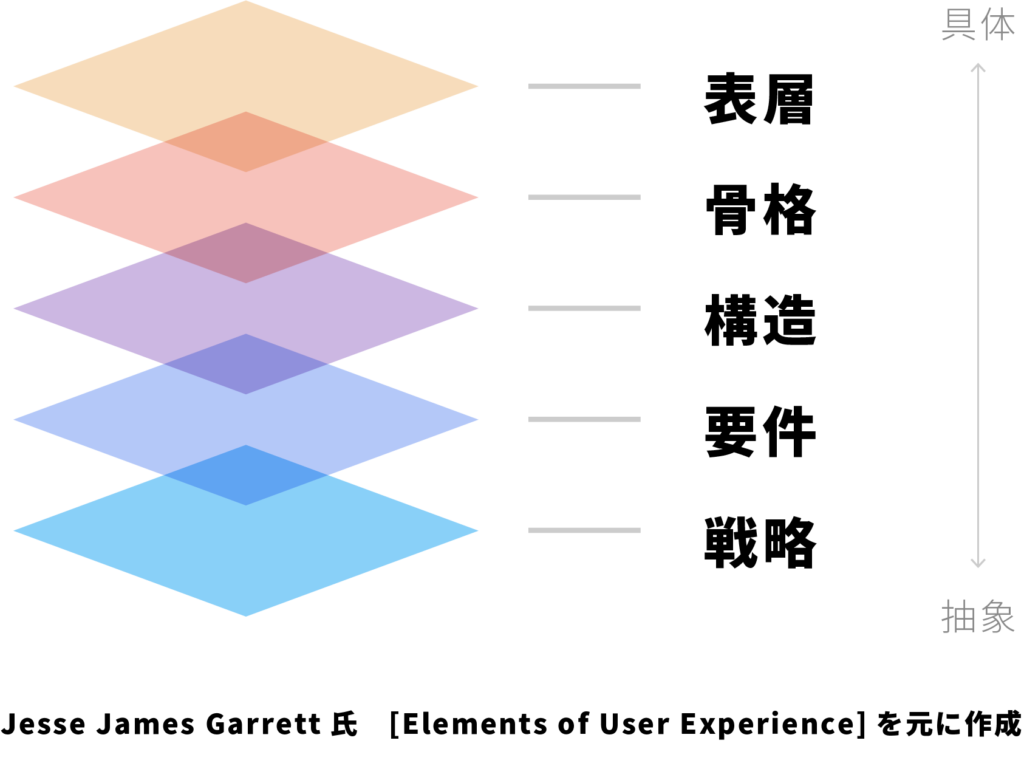
- UXを図面で確認

ユーザー体験(UX)をデザインする際の要素をレイヤーで表現した図面です。
一番下の「戦略」が最も抽象的で、上の階層に行くほどより具体的な内容に発展していきます。
一般的には「表層」と呼ばれる部分を「デザイン」と認識するケースが多いでしょう。
しかし、表層的なデザインの部分は一部分であり、本来は戦略〜表層に渡るすべての行為をユーザー体験(UX)のデザインとして定義することができます。
このため商品やサービスが企画される戦略の要素からUXを意識しデザインすることが大切です。
UI.UXとデザインの関係性
UIはUXと合わせて「UI.UX」と表現されることが多いのですが、何故でしょうか?
- UI(ユーザーインターフェース)とは?
製品・サービスに接した際に画面のデザインなどを通じユーザーが使いやすさなどを判断する基準を表すもの。
- UX(ユーザーエクスペリエンス)とは?
製品・サービス全般を通じたすべてのユーザー体験を表すもの。
上記のようにUIとUXの意味合いは異なりますが、実はUXを高めるにはUIは非常に大切な要素です。
例えばwebサイトのデザインや配色を意識することでUIは高まりますが、結果としてUXを高めることに繋がります。
これはサイトのデザインや配色は本来製品の質とは無関係なのですが、UX(ユーザー体験)を高める一環としてUIを高めているのです。
また、UIにデザイン性を持たせ差別化する以外にも、直接UXデザインを高める方法もあります。
- UXを高めたコカコーラの事例
スマートフォン用アプリ「Coke ON」では、アプリ対応自販機で購入するとスタンプを集めることができるのをご存知でしょうか?
スタンプを15個貯めると、好きなドリンク1本と無料で交換できる「ドリンクチケット」が配布されるサービスを展開しています。
COCK ONサービスは結果として1年で400万DLを獲得する人気サービスとなりました。
これはスタンプを集める=ドリンクを貰える「ユーザー体験」を提供することで自動販売機を利用するユーザーを獲得し、コカコーラのブランディングを高めることに成功しています。
これはユーザー体験=UXそのものをデザインした事例と言えるでしょう。
このようにUI.UXでは、いずれもデザイン性を高めることで差別化に繋がることが分かります。
他にないUI.UXデザインを提供することで、顧客満足度を高めることを意識してみましょう。
UI.UXデザイン構築とは?

UI.UXデザインを構築する際、どのような方法で進めるとよいのでしょう?
先ほどご紹介しましたように、UI.UXデザインではトータルでユーザー体験を提供する必要があります。
優れたUIコンテンツの用意と併せ、ユーザーの体験についても意識することが大切です。
ここでは目的に合わせたUi.UXデザインの構築方法についてご紹介します。
ペルソナ・ゴールを決める
UI.UXデザインでは、ターゲットとなるユーザーを想定し「ペルソナ」を設定することから始めます。
ユーザーの趣味嗜好を想定できれば、例えばECサイト作りであれば扱う商品やサイトの配色など目的に合わせた全体的なデザインを決めやすくなります。
また、ECサイトであれば注文など最終的にユーザーに促す行動と、どのような体験を提供できるかといったゴールを決めることも大切です。
ユーザビリティを検証
UI.UXデザインを構築する際に重要な要素として、ユーザーがどのような行動を取るかを想像し、実際にユービリティを検証することが大切です。
この時、開発者側の目線で目新しいデザインや操作方法を導入してしまうケースがあります。
しかし開発者側がユーザを意識せず制作した場合、UI.UXを高めることには繋がりません。
ユーザーが感じる目線で、改善する必要があります。
- 感情の動線「カスタマージャーニー」
ユーザーが商品やサービスに触れてから、実際に購入するまでの考え方や行動を時系列で整理するカ「スタマージャーニー」という考え方があります。
カスタマージャーニーを取り入れることで、ユーザーにとって何が必要かを明確にすることができるでしょう。
- 基本的なユーザビリティを高める
UI.UXデザインをユーザー目線で意識する際、例えばwebサイトについて考えてみましょう。
サイトの配色やデザインのみを意識してしまうと、ボタンの位置など動線の試聴性が悪くなるケースがあります。
ユーザーが確かめたい商品のサイズや仕様などの情報が分かりづらい、欠品注文の商品ばかり表示されると「役に立たないサイト」として認識され、すぐに離脱されてしまうでしょう。
最近ではユーザーのサイト滞在は短くなる傾向にあるため、使いやすいサイトと判断してもらえるよう、ユーザービリティを高めることが大切です。
ユーザーテストで試す
webサイトなど自社の製品が、UI/UXの観点からどのように受け止められるかを検証する際、ターゲットとなるユーザーを募集し、ユーザーテストで試す方法があります。
また、webベースのアプリケーションではGoogleが展開しているAnalytics(アナリティクス)やsearch console(サーチコンソール)などのツールを利用し、アクセス解析を行う方法も有効です。
いずれもテストや解析の結果を踏まえて、問題点があれば改善して行くことでUI/UX効果を高めることに繋がります。
UI.UXデザインの重要性

サイトやアプリケーションを制作する際、UI/UXデザインの影響力は高まっています。
ここでは UI.UXデザインの重要性についてご紹介します。
googleが重視UI/UXデザイン
webサイトのUI.UXデザインを重視する傾向は、検索順位を表示するSEOにも影響を及ぼしています。
検索大手Googleは、2021年6月より「ページエクスペリエンス」と呼ばれる機能を追加しました。
ページエクスペリエンスは、UXに優れたページをハイライトで表示されます。
また、UX評価の基準としてページが表示される読み込み速度など「快適に閲覧できるか」という要素を重要視しています。
- LCP : メインコンテンツページを読み込むスピード
- FID : ページを表示する際、無反応な状態から再開されるまでの時間
- CLS : ページを読み込み中、レイアウトが崩れる状態を数値化した指標
このようにUI.UXデザインを改善することはSEO対策としても重要な意味を持つようになっています。
ユーザーを第一に考えたサイト作りが、UI.UXデザインの基本になりますので、覚えておきましょう。
アプリでのUI.UXデザイン例
UI.UXデザインに優れたアプリケーションの特徴とはどのようなものでしょうか?
実際のデザイン上の特徴をご紹介します。
UXが高いアプリの特徴
- アプリ画面の表記が分かりやすく、必要な情報が手に入る
- 読み込みがストレスなく速い
- 入力フォームの案内が的確でスムーズ
- ユーザーの関心を高めるデザイン
UIが高いアプリの特徴
- ページ内のボタンの配置、レイアウトが確認しやすい
- テキストリンクが違和感なく配置され、押しやすい
- 試聴性の高いレイアウト、フォントを使用している
- フォーム入力時、ポップアップでフォローされる
このようにアプリのUI.UXデザインでは、ユーザー体験としてのUXを高める施策として個々のUIを設定していることが分かります。
UI.UXデザインを第一に、ユーザーの立場に立ち快適なアプリ環境を提供する事を心掛けましょう。
関連記事:アプリ開発のuiデザインでfigmaを使う4つのメリットとは
picks designにお任せ下さい
UI.UXデザインを重視したアプリやシステム開発、Web制作をご検討の際は、picks designにお任せ下さい。
picks designではご希望される制作物の種類をお伺いのうえ、UI/UXに優れた開発を全力でサポートいたします。
具体的な戦略、ストーリーをもとに「デザイン×ビジネス」の視点から顧客体験を強化し、お客さまの支持を得られるシステム開発を進めていきますので、是非お気軽にご相談ください。
また、現在最新情報をメルマガにて配信していますので、この機会にご登録ください。
→メルマガ登録はコチラ
まとめ
今日は、UI.UXデザインについてのご紹介や、デザインの意味・目的について詳しく解説しました。
UI、UXの意味やデザインの重要性をご紹介しました。
UI/UXデザインでは、常にユーザー目線を意識し快適な体験を提供することが大切でした。
また個別のUIを検証する方法や基準についてもご紹介しましたので、実践してみましょう。
UI/UXデザインは、picks designにお任せ下さい。