WEBやアプリのデザインを手掛ける際、意識すべきポイントにUI・ユーザーインターフェースがあります。
UIという用語自体は、Webやアプリなどに携わる仕事をする方であればなんとなく聞いたことのある言葉ではないでしょうか?
本記事では、UIデザインの意味や考え方について解説していきます。
目次
UI・ユーザーインタフェースデザインとは?

UIとはどのような意味をもつ用語なのでしょう?
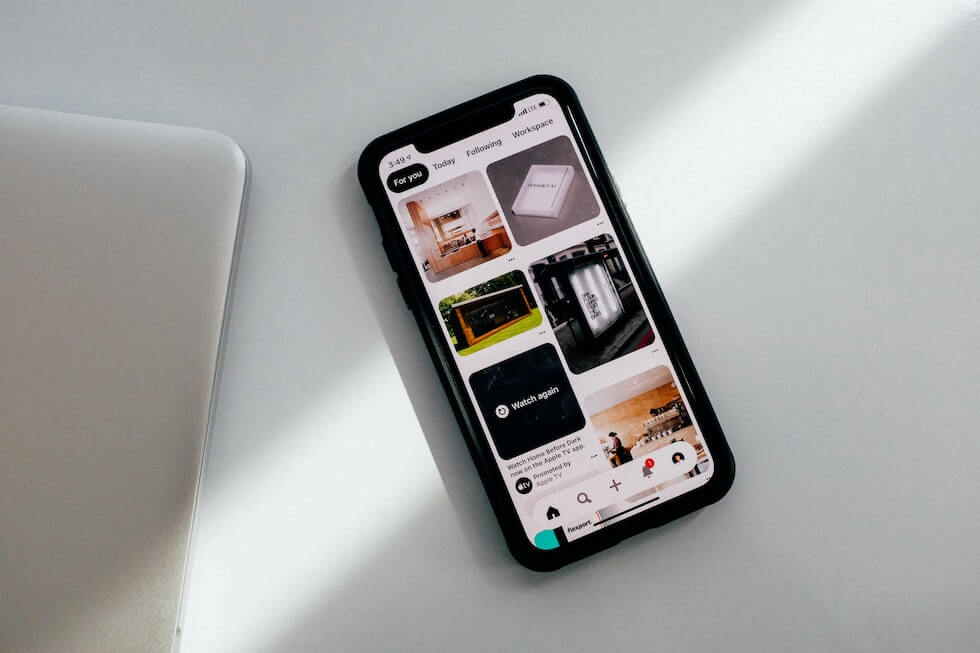
じつはユーザーがシステムやサービスを利用していく中で、実際に触れる「画面や操作などの仕組み」をUIと呼びます。
つまりUIデザインとは、ユーザーが使用するソフトウェア・アプリケーション・Webサイトなどの操作方法や画面レイアウトなどを含めたさまざまなデザイン要素を意味します。
UIデザインは、使いやすさや見た目の魅力にも大きく影響するため、Webサイトやアプリなどの開発時に重要な要素として捉えられています。
UIデザインを意識する際の要素や特徴は、以下の内容になります。
- ユーザビリティ
操作が分かりやすい、画面が見やすいなどユーザーが快適に使用できるようデザインされているかを表す用語。
- レスポンシブデザイン
異なるデバイスや画面サイズに適応し、ユーザーが使用する端末に最適な表示を提供するための仕様。
- インタラクション要素
ボタン・メニュー・フォームなど、ユーザーと対話することが可能な要素。
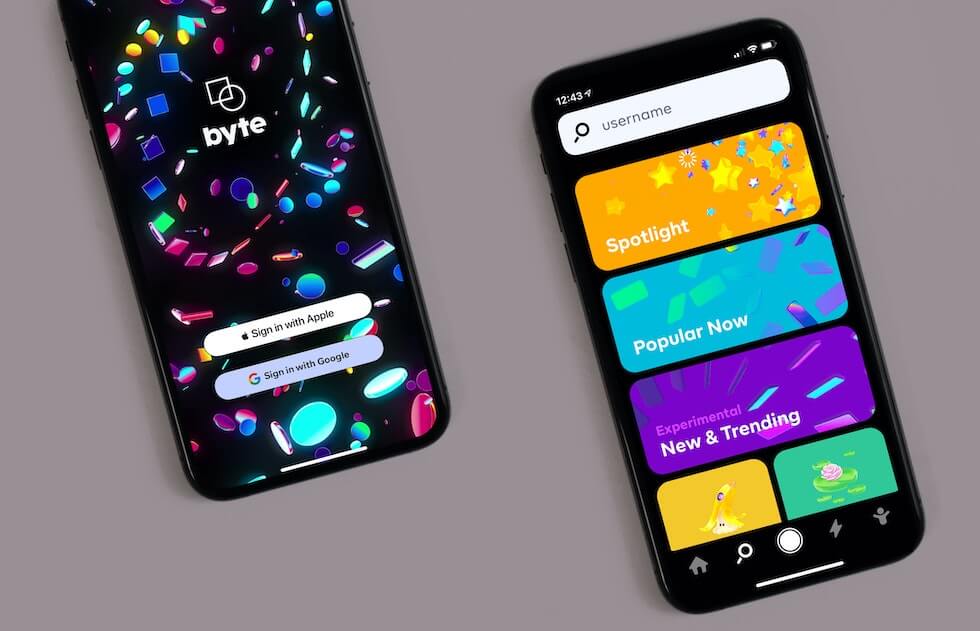
- 視覚的デザイン
ユーザーが見る画面の配色・アイコン・フォントなどが適切にデザインされ、視覚的な魅力があるかを示す用語。
- ナビゲーション
シンプルで効果的なメニューやリンクが提供され、ユーザーが目的の情報に簡単にアクセスできるようにする機能。
このようにUIデザインでは、サービスが快適に利用できるよう機能やデザインを設計することが大切です。
UIデザインを実践する手順
UIデザインを実践する際は、ユーザーが「直感的に操作ができる」ことや「使いやすく快適」であることが重要になります。
つまり「どのボタンをクリックしたらよいのか?」「求めている情報は?」などといった「ユーザーがわからない」に対してこたえていくためにデザインすることがUIデザインの目的となります。
UIデザインを実践する手順は以下の内容になります。
- ターゲットの設定
最初のターゲット設定では「どんなシーンで一番利用してほしいのか」などと背景を考え、目的に合った設計を行うことが主な作業です。
- 仕様・設計の構築
ターゲットを設定した後、求められる機能をもとに仕様や設計を検討し、開発段階に入ります。
おもな機能の設計では「ユーザーがwebサイトやアプリを快適に使うための設計」と覚えておきましょう。
- 試策・テスト
出来上がったWebサイトやアプリを試作品としてテストします。
対象ユーザーを募集し、機能や操作性などUIデザインに問題がないかを項目に分けてチェックしてみるとよいでしょう。
- 完成・フィードバック
Webサイトやアプリの動作に問題がなければ、完成しリリースとなります。
また、リリース後も定期的に口コミや評価をもとに、問題点を改善しフィードバックを行います。
ユーザーがUIデザインをどのように感じているかをもとに、都度検証し的確なフィードバックをお行うことが大切です。
このようにUIデザインを実践する際は、開発から完成、フィードバックまでを一巡するように設計していきましょう。
UIデザインが大切な理由
UIデザインを理解するとひらめく方もいるかもしれません。そう、UIデザインを大切にしなければ「このサイトつまらない」と評価されユーザーが離れてしまいます。
他には負けない素晴らしい内容を載せたとしても、「見にくい、使いにくい」でユーザーが離脱してしまうパターンがほとんどです。
例えばスマホで調べる際、同じ感情に至った経験はありませんか?
- 画面が暗くてスマホからでは見にくい
- 情報が渋滞していて意味が理解できない
- ボタンが複雑で押したくないボタンを押してしまう
などという理由でサイトを閉じた経験があると思います。ユーザーがサービスを利用するまで導いていくには、UIデザインの力と質が問われます。
余計な情報を省き、考えることなくスムーズに操作できることが実現しているデザインこそ「良いデザイン」とユーザーに認定されることでしょう。
関連:「評価が高いデザインに大切なことは?6つの共通点を紹介」
UIデザインの具体例を紹介
例えばオンラインショップで洋服を選ぶ際、自分のサイズを確認しますよね?そんな時あなたならどちらのサイトから選びますか?
- 「サイズ」という文字が小さく書かれており、文字をクリックしなければサイズが表示されないサイト
- 商品の画像と「サイズ」がクリックなしでも表示されていて、商品と照らしてサイズが検討できるサイト
多くの方は2番と答えると予想します。
その理由として1は「サイズ」という情報に辿りつくために、ユーザーに余計な手間がかかるためです。
一方2に関しては、わかりやすく一目で「欲しい」とユーザーに感情を抱かせるように工夫されています。
2のような使いやすくユーザー目線のデザインこそ「UIデザイン」と呼べるのです。
UIとUXデザインの違いは?
「いやどっちだよ!」という声が聞こえてきそうですが、ちゃんと違いがあります。
今までUIデザインに関して、ユーザーに寄り添った使いやすい「商品」や「サービス」のことだと語ってきました。
それに対してUXデザインとは、ユーザーに「体験させる」ことを軸に考えデザインすることを指します。
2つが揃うと、ユーザー目線の最高なデザインが完成すると覚えておくとよいでしょう。
UIデザインを学ぶには

どの業界でも共通して言えますが、多くの方はスクールに通って学んでいます。
1人で悩んでいても解決はできません。講師という存在がいるのならば上手く活用し「自分はどんなデザイナーになって貢献していきたいのか」を探してみましょう。
丁寧なサポートを受けた後であれば、仕事にもやりがいを持って取り組める確率が高まるでしょう。
「デザインは実績で作られる」という思いがある方なら、いきなり就職するのも1つの手段です。
独学もネットを上手く活用することで可能なうえ、社内のUIデザインプロからサポートを受けられる環境が整っている職場に就職できれば実現できます。
好条件で未経験から就職できる環境は少ないですが、選択次第で将来のキャリアが大きく変わるため、慎重に選んでいきましょう。
picks designにご相談ください
picks designでは「デザイン×ビジネス」の視点からLP制作・Web広告、Webサイトやアプリ、システム開発・UI.UXなどさまざまなUIデザイン業務を行なっています。
ITやデザインに興味があリ「将来に向けて仕事として取り組んでみたい」方や「デザイン業務の経験を積んでみたい」方は、picks designにご相談下さい。
現在「ユーザー様のココロを動かす」情報発信をメルマガにて配信していますので、ここちらも是非ご登録ください。
→メルマガ登録はコチラ
まとめ
ユーザーインタフェース(UI)デザインに関して明日から人に話せそうですか?
UIデザインは常に進化しています。デザインの基本をベースに、自社とユーザーの目的に合ったものを作成する仕事には、やりがいを感じる人も多いです。
UIデザインのスキルを身に着けることで、相手目線の気遣いができる人材となれたならプライベートでも好印象を与えられる人材となれるでしょう。
将来、ターゲットとするクライアント様に「ありがとう」と感謝されるデザイナーになれるよう、UIデザインを実践し取り組んで行きましょう。