宮城県仙台市にある株式会社manaby様のeラーニングシステム「マナe」のスタッフ側管理画面のUI・UXデザインを担当させていただきました。
マナeは、就労支援事業を行うmanabyが独自開発したeラーニングシステム。就労に必要なスキルを学ぶことができます。
このシステムは主に障害者就労支援事業所で利用されており、今回より使いやすいデザインへとリニューアルをすることになりました。
完成までのプロセスをまとめましたのでぜひ最後までご覧ください。
ご依頼の背景
スタッフ側管理画面の発注の背景としましては、受講者側の機能面の追加を優先にこれまで行ってきましたが、スタッフ側が受講者の学習状況を分析する機能がありませんでした。今回、マナeが福祉事業者向けに販売をすることにあたり、そのような機能の追加と合わせてデザインコンセプトも定めたいというのがご依頼理由でした。
カスタマージャーニーマップ作成
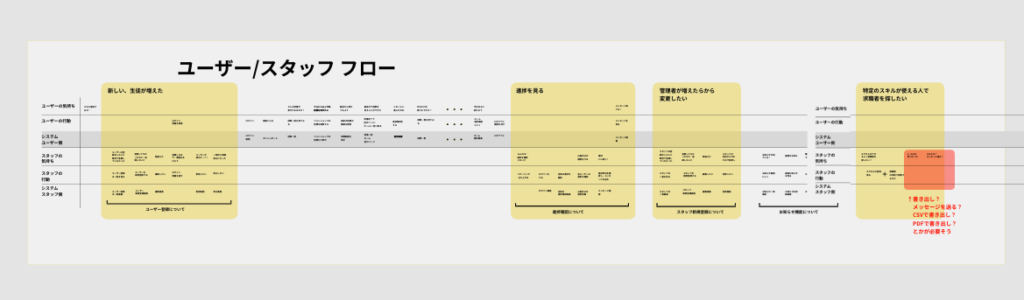
デザインに入る前に、まず受講者とスタッフが最初の新規登録からコース完了、その後の求人とのマッチングまでの流れをカスタマージャーニーマップにまとめました。

今回のシステムではスタッフ側が受講者の学習状況を把握、管理をしていくので、どんなフェーズで誰が関わってくるのか、ユーザーの心理などをマップにすることで、ユーザーが課題と感じている時に裏ではどんな行動をしているか、ストレスになる課題は何かを明確にすることができました。
調査
カスタマージャーニーの観点から、今回のポイントは
「学習状況の進捗・ステータスがひと目でわかること」が重要であると判断しました。
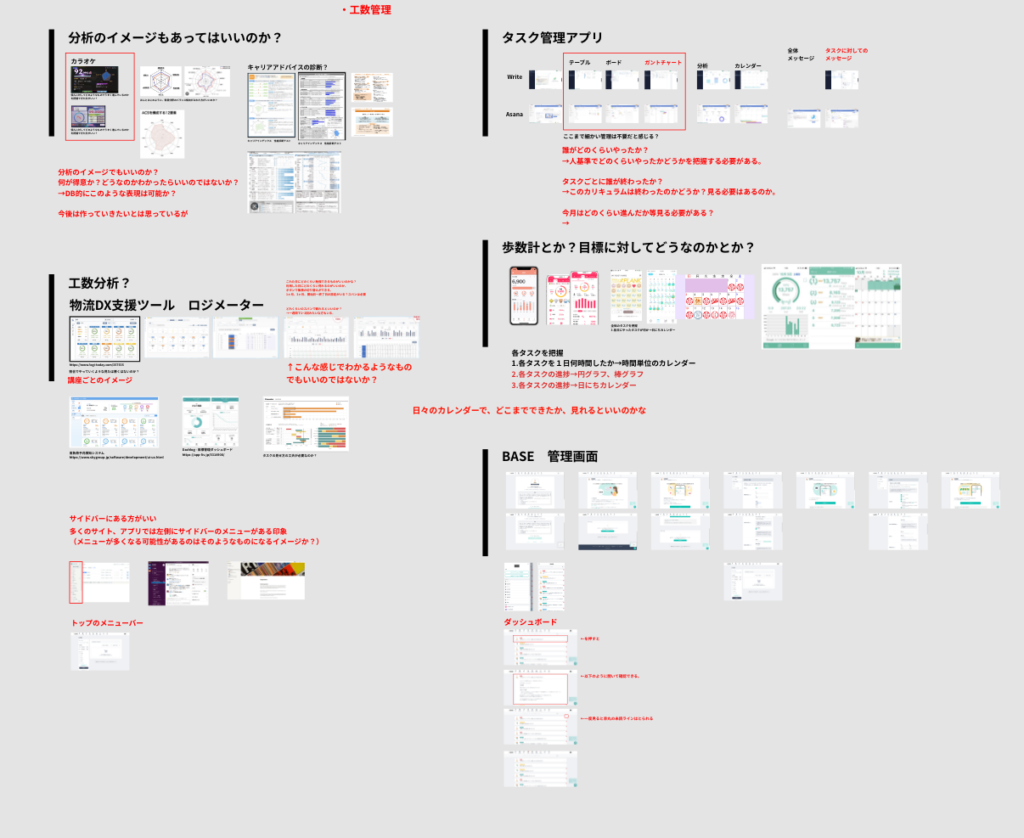
そこでさまざまな表現方法について調査しました。

タスク管理アプリ、ECサイトの管理画面から、視点を変えて、カラオケの採点の分析画面や歩数計のような画面など、進捗情報やステータスに関わるUIを調査しました。
デザインのご提案
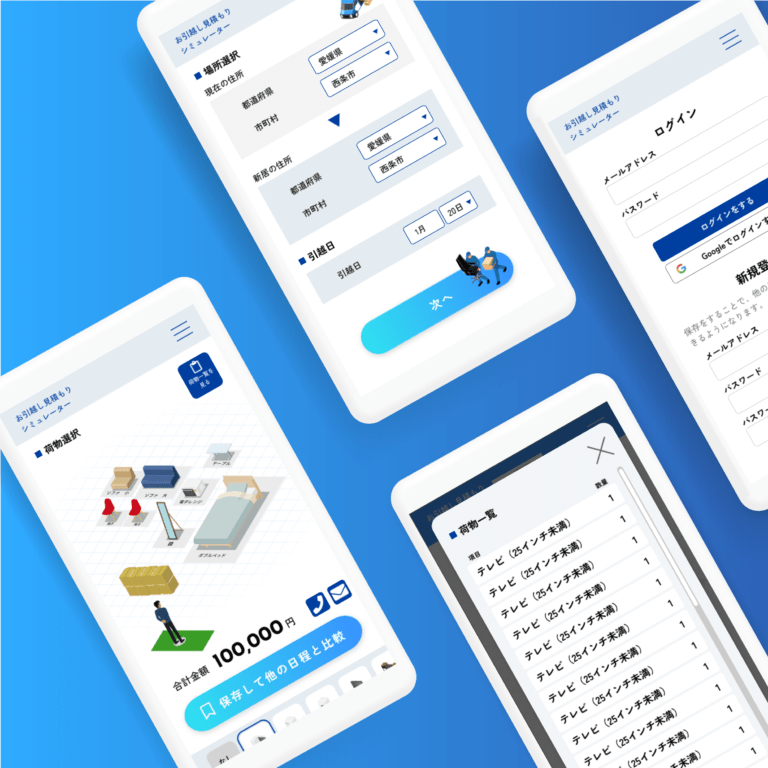
カスタマージャーニーを参考にデザインの骨子となるワイヤーフレームを作成していきます。
ログイン画面からダッシュボード、ユーザー管理画面などさまざまなフェーズでどんな画面が必要かをまとめたものです。

このワイヤーフレームをベースにデザインを作っていきます。
ここで「学習状況の進捗・ステータスがひと目でわかること」という今回の1番のポイントについて。
クライアント様へのヒアリングや調査の結果、
- 進捗度を数字と歩数メーターのようなグラフィックで表現
- 全体のステータスについてはグラフで表現
↓のようなワイヤーフレームをご提案させていただきました。

この他にもスタッフ側の管理画面は受講者の進捗が一覧で見えることに加え、講座の完了具合も数値化し、比較しやすくなっているのがポイントです。

実際にデザインしていく
ブランドのメインカラーであるオレンジをベースにどんなイメージを持たせたいかを参考デザインをもとに言語化していきました。

今回manaby様の「一人ひとりが自分らしく働ける社会をつくる」という企業ミッションから個性を大切にすること、また困っている方に寄り添う優しさの印象から、シンプルかつ優しいオレンジ、ベージュ系、丸みのあるシェイプを使用していくことに決定しました。
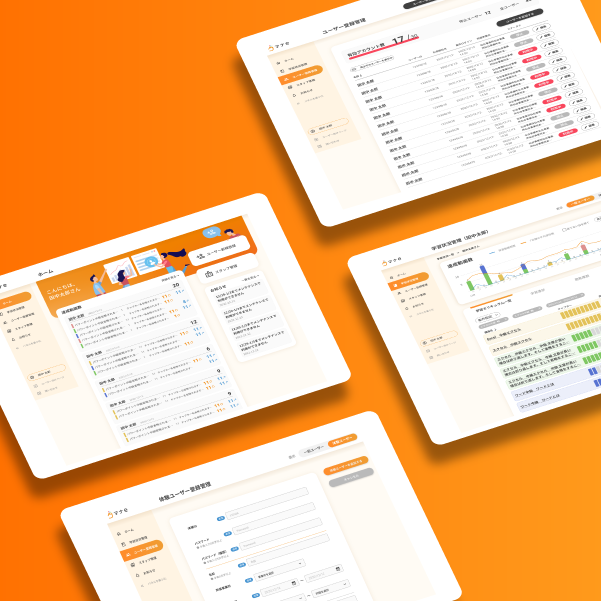
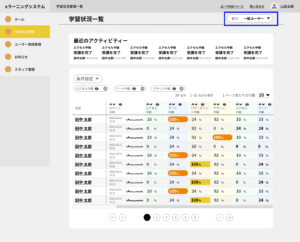
そして完成したUIデザインがこちら。
進捗状況を数値やグラフにすることで、自分がどれくらい頑張ってきたのかが見える化され、講座を進めるのが楽しくなるようなデザインになりました。
 |  |
 | |
お客様からも、グラフ化された部分が非常にわかりやすく、社内の方にも好評
という声をいただいております。