
DesignProcess

ヒアリングからサイト公開までの
Webサイト制作プロセスをご紹介します。
萩原エレクトロニクス株式会社様「HUB PROJECT」のサービスサイトの制作を事例にしてご紹介します。




ヒアリング
どんなWEBサイトを作りたいのか、また現状でどんな問題を抱えているのかを明確にしていきます。picksではデザイナーがディレクターとしてヒアリングしていきます。
デザインの方向性も共有します。

調査・分析
ヒアリングした内容をもとに、市場調査や競合のデザインを分析していきます。


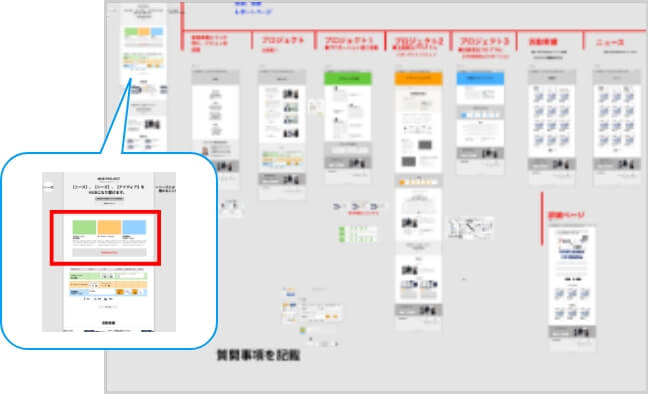
ワイヤー設計
サイトの構造・骨格を作っていきます。
picks point
今回のポイントは複雑なサービス内容を伝えたいターゲットに明確に伝えること。
トップページに目的別へのボタン設置をし、ユーザーが知りたい情報へすぐに辿り着けるように導線を作りました。
打ち合わせ
考えたものを打ち合わせにてご提案します。(オンラインミーティングにて実施)
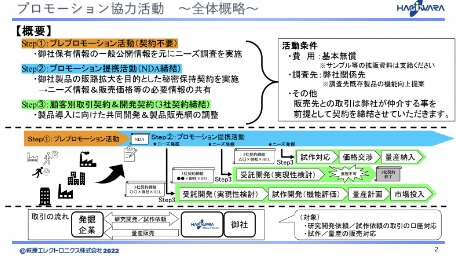
ディスカッションを重ね、内容をブラッシュアップしていきます。-

3つのサービス内容を差別化させ、もっと伝わりやすくしてほしいです。

-

ではサービス内容をフェーズで表せるイラストに起こして、ユーザーに一目で分かるようにするのはいかがでしょうか。

テキストベースでは伝わりづらいサービス内容をイラスト化して、初見でもわかりやすく表現することになりました。
-

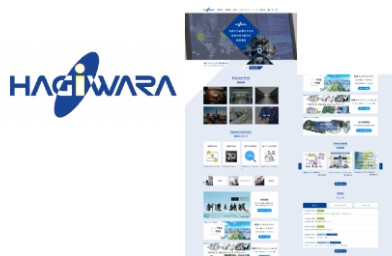
TOPページデザイン
サイトの顔となるトップページのデザインをしていきます。
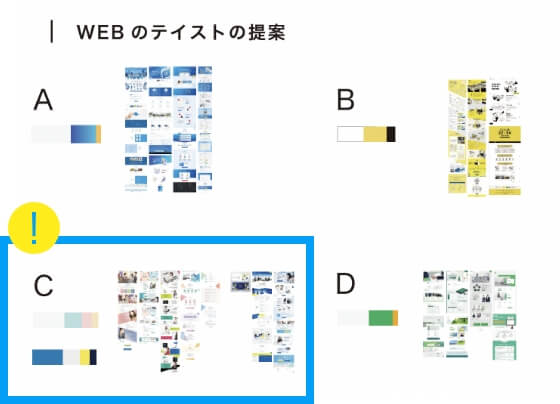
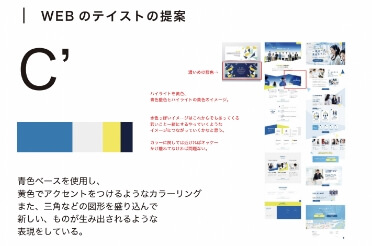
picks point
サービスと伝えたい目的を連想させるようなデザインをしていきます。
グラデーションやモダンな配色、幾何学な図形装飾などで先進的で前向きな印象を与える4案をご提案させていただきました。
-

弊社のロゴや既存サイトの雰囲気を残しつつ、学生のエネルギー、活発なイメージがほしいです。

-

青ベースを残しつつ、Cで提案させていただいたアクセントカラーや図形を使用し、イノベーションを連想させるデザインはいかがでしょうか。

4つの提案をさせていただいた中から2つを組み合わせた既存イメージと新しさが融合したトンマナに決定しました。
-

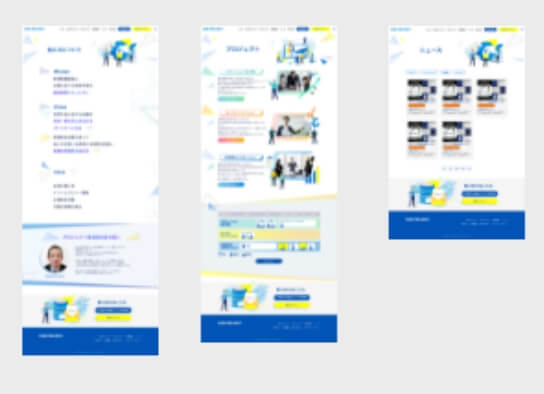
下層ページデザイン
その他のページをデザインしていきます。
picks point
サイト内を回遊してもらいやすいように、ユーザーの目的に合わせてページをデザインします。今回はお問合せが最終ゴールなので各ページに問い合わせボタンを大きく設置しました。

-

サービス内容が複数あるため、ユーザーに正確に伝わるか不安です。

-

サービス別にイメージカラーを決めて視認性が高いデザインにいたします。

サービス別にテーマカラーを使用し、初見のユーザーにもわかりやすいようにデザインしました。
-

コーディング
ネット上に構築していくプログラミング作業。
picks point
デザイナーの知識があるコーダーがコーディングをするため、文字の大きさや画像の幅などデザイナーの意図を汲み取りながらコーディングしていきます。

-

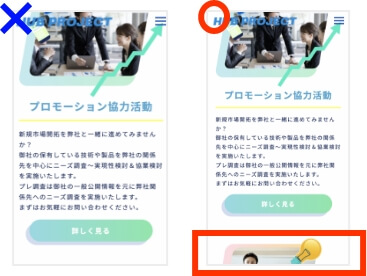
スマホで閲覧するときに、ユーザーがスクロールしやすいように、1画面の高さを調節して欲しいです。
-

画像の大きさや文字の量、余白の量を調節して高さを調節いたします。

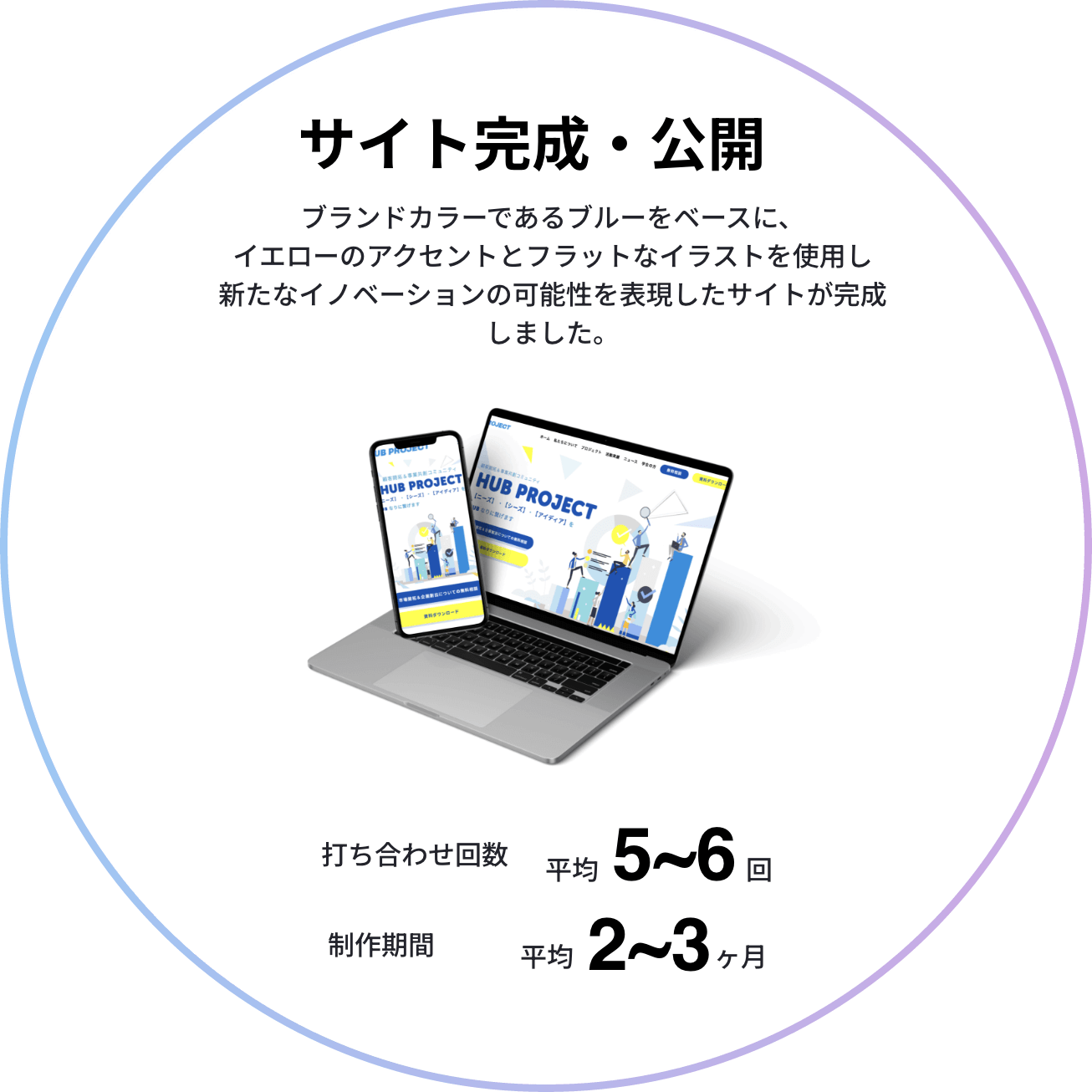
PCだけでなくスマホでもユーザーにとってストレスなく閲覧できるサイトに仕上がりました。
-



 無料
無料「どうしたらよいかわからない…」
そんな担当者のみなさまへ。
お客様のWebサイトを無料で診断いたします。